Korta meddelanden är särskilt märkbara, när de består av tredimensionella bokstäver. Det enklaste sättet att sätta detta på papper, är att använda ett lämpligt 3D-teckensnitt. Med 3D-teckensnittgeneratorer och speciella plugins i vissa program kan du också själv vara kreativ. Hur det fungerar, har vi sammanställt här. Det finns också ett urval av gratis 3D-teckensnitt.
Teckensnitt med 3D-effekt dök upp på filmaffischer för många årtionden sedan, så de är inte den senaste uppfinningen. Ändå genererar de fortfarande stor uppmärksamhet trots vårt breda utbud av kreativa möjligheter – åtminstone om de används enskilt. Den simulerade tredimensionaliteten ger djupverkan vid korta kortfattade meddelanden och kan kombineras med många olika teckensnittsstilar.
Eftersom 3D-teckensnittet i sig har marknadsuppmärksammande kvaliteter, bör man noggrant överväga deras användning: Passar ämnet till målgruppen och det valda formatet? På en affisch eller flygblad ser det säkert bättre ut än till exempel på en jubileumsskrift. Ungdomar är mer benägna att lockas av 3D-effekter än seniorer, men det stora urvalet av teckensnitt kan i princip tillgodose varje smak.
Hur får man till rätt 3D-teckensnitt? Om du inte redan har det perfekta teckensnittet i ditt befintliga teckensnittsarkiv, hittar du ett antal leverantörer på Internet, som i bästa fall även erbjuder det önskade innehållet gratis. Vi har redan sammanställt ett litet gratis-urval för dig. Bilddatabaser erbjuder också vektorgrafik med 3D-effekt.
Sedan finns det ytterligare en möjlighet att själv skapa 3D-teckensnitt med motsvarande Plug-ins i olika program. Detta kräver dock lite skicklighet. Det går enklare med 3D-teckensnitt-generatorer, för vilka man inte behöver några förkunskaper.
Tips: Vi har granskat alla teckensnitt för kommersiell användbarhet, men vi kan inte garantera något; kontrollera därför respektive bifogade teckensnittslicenser eller anvisningar på respektive nedladdningsplattform.
Gratis 3D-teckensnitt för kommersiell användning
Erbjudanden på Internet av teckensnitt med 3D-effekt är nästan oändliga, men tjänar främst privata användare. Vi har begränsat oss här till teckensnitt, som du också kan använda gratis för reklam. Två exempel hittar du för övrigt under Teckensnitt för affischer, som sticker i ögonen.
Bungee Shade
Shade-teckensnittet från Bungee-Schrift förmedlar en imponerande djupverkan, så att man vid motsvarande storlek och färggivning får intryck av att kunna penetrera genom bokstäverna. Bungee Shade rekommenderas därför för reklampelare, eftersom teckensnittet också är läsbart på långt avstånd.
- Licens: SIL Open Font Licence (https://scripts.sil.org/cms/scripts/page.php)
- Ladda direkt ned som .zip-fil
- Fontformat: OTF, TTF
- Design: David Jonathan Ross(https://djr.com)
- Särskild funktion: Bara stora bokstäver, men med ß
Semplicità Ombra
Helt klar en diva i vårt teckensnittsurval: Även om de fyra första bokstäverna i namnet inte får någon att tänka på Semperoperan, associerar man oundvikligen till det stora uppträdandet. Den ursprungliga Semplicità (ital.: enkelhet), utformad 1930 i Italien, var faktiskt mycket fantasilös, men i den digitala tidsåldern fick denna typsnittsfamilj sin sofistikerade Ombra-variant.
- Licens: Creative Commons Attribution-NoDerivs License (https://creativecommons.org/licenses/by-nd/3.0/)
- Ladda direkt ned som .zip-fil
- Fontformat: OTF
- Design: Alessandro Butti (1930), för Ombra-teckensnittet: Nebiolo
- Särskild funktion: Bara stora bokstäver, men med ß
Fonarto XT
Den indonesiska designern Arwan Sutanto ville med Fonarto skapa ett modernt samt klassiskt teckensnitt. Han lyckades, som du kan se. Trots de lekfulla detaljerna är teckensnittet lättläst och passar alla glada tillfällen.
- Licens: 1001Fonts Free For Commercial Use License (https://www.1001fonts.com/licenses/general-font-usage-terms.html),
Readme-fil i zip-mapp - Ladda direkt ned som .zip-fil
- Fontformat: TTF
- Design: Arwan Sutanto från ArtOne CreativeWorks (http://artonedigital.com)
Xylitol Hollow
Här får betraktaren direkt syn på bokstäverna. Det ovanliga perspektivet ökar inte läsbarheten, men ger med planerad färgning sensationella effekter. Designern ger nyttiga tips i Readme-filen och på sin hemsida för användning.
- Licens: 1001Fonts Free For Commercial Use License (https://www.1001fonts.com/licenses/general-font-usage-terms.html),
Readme-fil i zip-mapp - Ladda direkt ned som .zip-fil
- Fontformat: TTF
- Design: Raymond Larabie (http://typodermicfonts.com/xylitol/)
- Särskilt: Endast stora bokstäver
V de vacía
Som om de kunde komma till liv när som helst, verkar de egensinnigt formade bokstäverna V de vacía ge intryck av. Även om det sensuella teckensnittet kommer från norra Spanien, har det alla tyska omljud och ß. Det passar särskilt bra till innehåll, som är lite utanför det vanliga.
- Licens: SIL Open Font Licence (https://scripts.sil.org/cms/scripts/page.php)
- Ladda direkt ned som .zip-fil
- Fontformat: TTF
- Design: Fernando Haro (https://defharo.com/)
Westerngames
Namnet säger i princip allt. Med mycket västerländsk romantik kännetecknas detta typsnitt inte av bra läsbarhet, utan lyser som en utomordentlig blickfångare. Med dessa egenskaper rekommenderas det för häftiga meddelanden, som drar blickar till sig snabbare än sina skuggor.
- Licens: 1001Fonts Free For Commercial Use License (https://www.1001fonts.com/licenses/ffc.html)
- Ladda direkt ned som .zip-fil
- Fontformat: TTF
- Design: Vladimir Nikolic (https://www.coroflot.com/vladimirnikolic)
SudegnakNo2
Inte heller detta teckensnitt är lättläst vid första anblick, utan tvingar dig att titta noga. Det utstrålar nostalgisk charm och väcker minnen från de tidigare etiketterna på 4711-flaskor. Uppluckrade detaljer säkerställer att teckensnittet fortfarande ser modernt ut.
- Licens: SIL Open Font License (http://scripts.sil.org), Readme-fil i zip-mapp
- Ladda direkt ned som .zip-fil
- Fontformat: OTF, TTF
- Design: gluk (http://www.glukfonts.pl)
Upptäck ännu fler 3D-teckensnitt på vår temasida.
3D-teckensnittsgeneratorer och vektorgrafik
Eftersom 3D-teckensnitt ändå bara används för rubriker eller mycket korta texter, är det inte absolut nödvändigt att själv inneha motsvarande teckensnitt. Även vektorfiler från bilddatabaser kommer i fråga eller bokstäver genererade i 3D-teckensnittsgeneratorer, vilka sedan integreras som bilder.
Vektorgrafik
Alla professionella bilddatabaser erbjuder vektorgrafik med 3D-bokstäver. Paletten sträcker sig från enkla bokstäver till kompletta textarrangemang. Dessa skalbara eps-filer kan emellertid bara i mycket begränsad utsträckning fyllas med eget innehåll, så man efter omständigheterna kan behöva leta efter den rätta filen under en längre tid. För detta behöver du inte längre tänka på designen, eftersom den redan är skapad. Denna lösning är förvisso förknippad med kostnader, såvida du inte redan genomfört en prenumeration på en bilddatabas.
3D-teckensnittsgeneratorer
Ett gratis alternativ är 3D-teckensnittsgeneratorer. Här väljer du mellan olika förlagor och anger sedan ditt eget innehåll. Vips – och redan presenterar sig vår text i önskad 3D-outfit. Enklare kan det inte bli.
Leverantörer är till exempel:
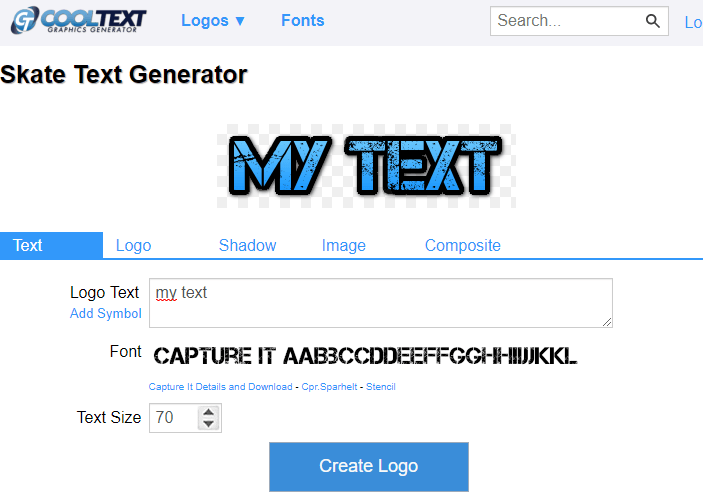
Cooltext (https://de.cooltext.com)
I Cooltext kan du välja mellan olika kategorier som ”Elegant” och ”Gold”, inom vilken du återigen kan ändra teckensnitt och storlek. Om allt ser ut att vara tillfredsställande, kan logotypen färdigställas med ett musklick. För nedladdning får du en timme på dig – sedan är din inmatning borta.
Font Meme (https://fontmeme.com/de/text-generator-de)
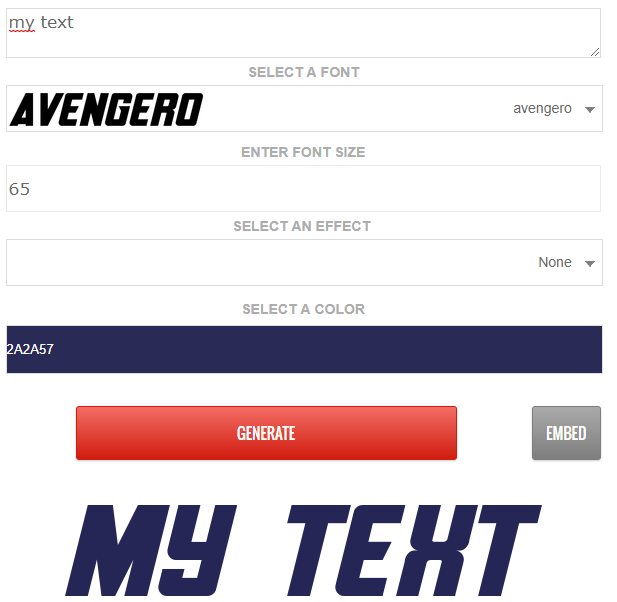
På sidan Font Meme bestämmer du dig för en egen stil som är modellerad efter exempelvis en berömd film som Indiana Jones eller en känd varumärkeslogotyp (i vårt exempel är det kultserien Miami Vice). Teckensnittet ges vanligtvis i förväg, men det finns ett stort urval i färgeffekterna. Den färdiga bilden kan antingen vara inbäddad i HTML med angiven kod eller hämtas direkt och sparas.
Skapa 3D-teckensnitt själv
Detta är det mest krävande alternativet, men för dem som har lite erfarenhet med motsvarande program, är det ett bra sätt att skapa ett mer personligt typsnitt med en plugin. Även nybörjare känner sig hemma på kort tid.
Med Adobe Photoshop
I Photoshop är det inte längre en stor vetenskap att skapa 3D-teckensnitt. Förutsättningen för den senaste versionen är emellertid en mycket kraftfull dator. Hur det kan fungera, visar video-översikten:
Liknande tutorial hittar du även för upprättande med Adobe Illustrator eller med Open-Source-programmet GIMP.

Med Microsoft Word
För användning i Word krävs inga särskilda kunskaper. Det fungerar lika enkelt som med 3D-teckensnittsgeneratorerna. För detta klickar man på Foga in på WordArt. Det öppnar en meny med olika 3D-stilar. När du väl har bestämt dig för en, visas en textruta i den öppna filen, där du skriver in de ord du vill ha med. Under fliken Start kan du som vanligt variera storlek och färg på teckensnitt. För professionell design och särskilt för tryckdata, bör man dock avstå från ”WordArt”.
Bildkälla: Africa Studio (Shutterstock)