Reklamartiklar finns idag på alla mässor och evenemang. En av de mest populära och mest användbara är kulspetspennan. Innan kulspetspennan kan tas med på mässan, ska dock några viktiga steg observeras vid utformningen. I denna Tutorial lär du dig hela arbetsflödet, från vektorisering av logotypen via val av specialfärger fram till placering av logotypen.
Innan du kan börja med utformningen av kulspetspennan, bör vissa villkor vara uppfyllda. En penna är ett storartat reklammedel, som kan användas flexibelt som presentartikel. Kulspetspennan erbjuder emellertid med sin storlek endast ett mycket begränsat utformningsområde. Vidare ska pennan tryckas med ett speciellt tryckförfarande och detta förhindrar i förväg alla komplexa motiv. Av dessa skäl är det vettigt att använda den egna företagslogotypen som motiv eller ett reklammärke som tryck. För att resultatet ska kunna se ut såsom du tänkte, ska rätt utformningsprocess följas och specifikationerna för tryckeriet iakttas.
Innehåll:
-
-
- Det tryckbara området med förlaga för nedladdning
- Tryckförfarande: Så trycks en kulspetspenna
- Förbereda logotyp för tryck
- Steg 1: Vektorisera logotyp (automatiskt i Illustrator, låta någon annan göra det eller om du är utan ett Adobe-program)
- Steg 2:Anpassa logotyp till tryckbart område
- Steg 3:Definiera logotypfärg och Upprätta vittryck
- Steg 4:Omvandla logtypens CMYK-färg till en Pantone-specialfärg
- Steg 5: Exportera logotyp
- Steg 6: Kontrollera tryckdata
-
Det tryckbara området
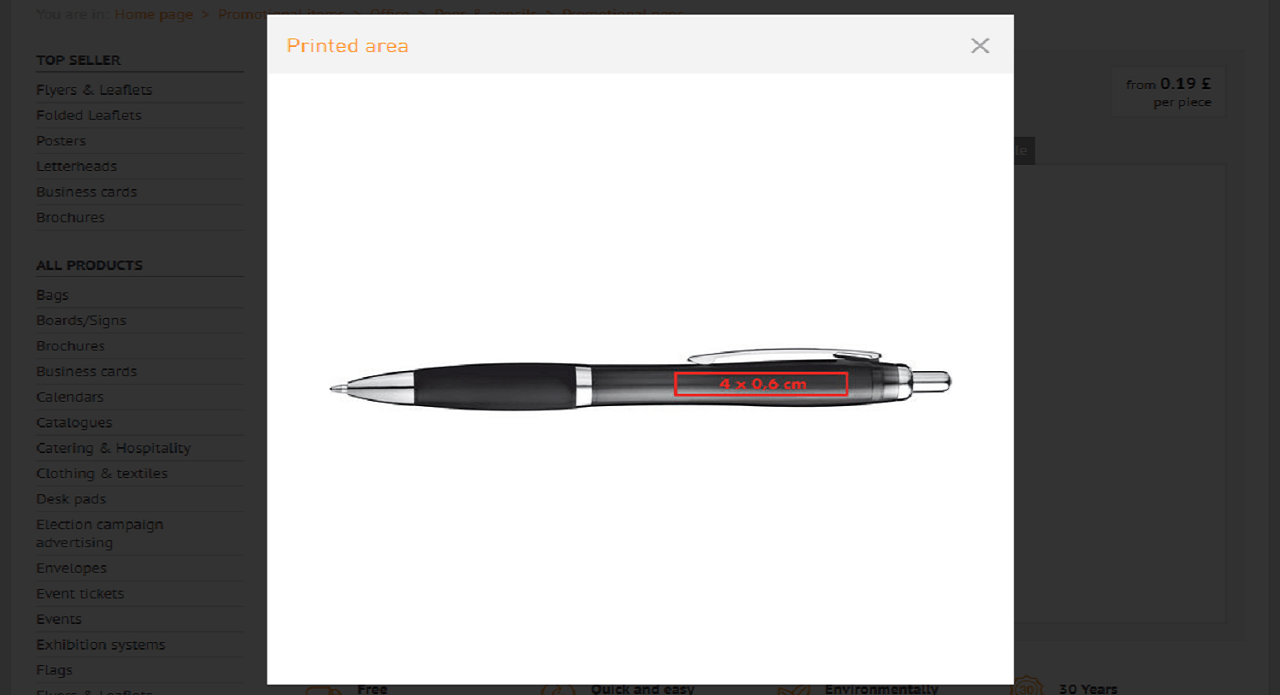
I Onlineprinters onlineshop kan du välja mellan ett flertal tryckbara kulspetspennor. Respektive modell erbjuder olika utformningsområden. Det vanliga tryckbara området på kulspetspennor hos Onlineprinters är för det mesta 4 x 0,6 cm. Förvissa dig därefter angående vald modell, om så är fallet.
Det får du veta genom att du i produktkonfigurationen i den övre högra menyn klickar på Detaljer och förhandsbilden på kulspetspennan öppnas. Tänk på, att det utformningsbara området är lätt böjt på grund av pennans runda form.
Förlaga för nedladdning (4 x 0,6 cm & 4 x 0,7 cm)
För snabbare bearbetning, kan du hämta vår Illustrator- och PDF-mall med ett tryckbart område på 4 x 0,6 cm alternativt 4 x 0,7 cm.
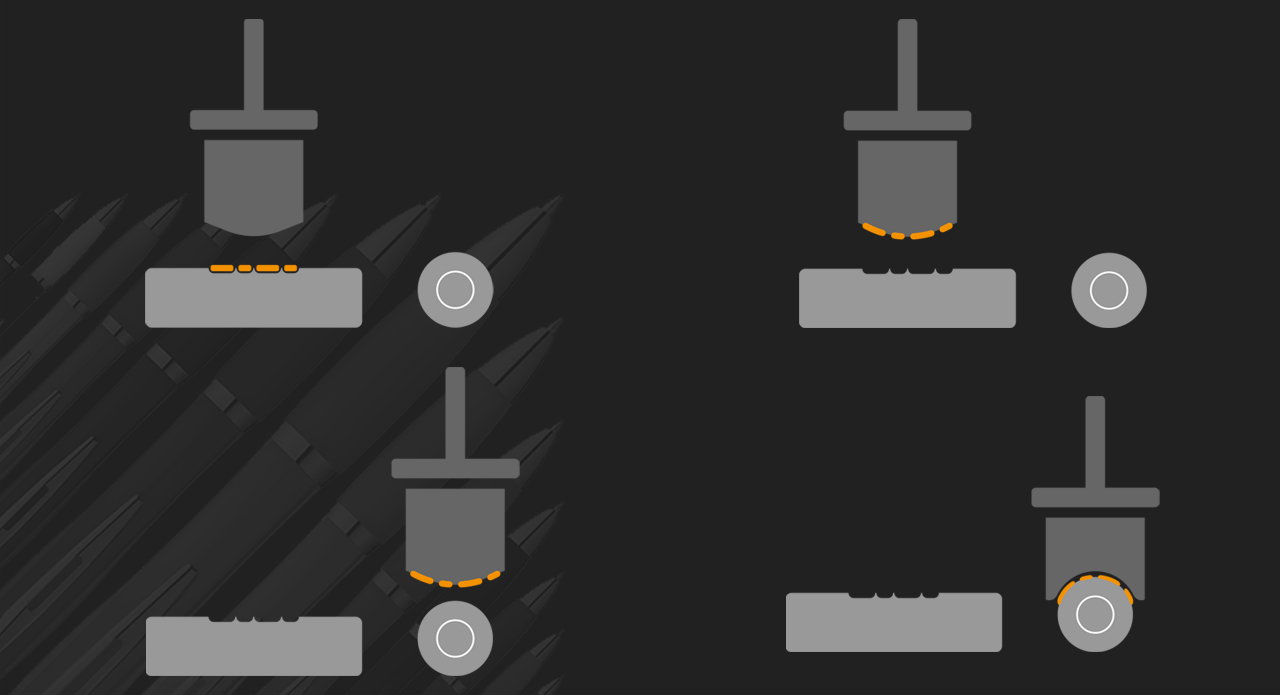
Så trycks en kulspetspenna
En kulspetspenna kan inte gå genom en tryckpress som ett pappersark, utan ska tryckas med en speciell metod. Vid så kallat tampongtryck, tas färgen på en flexibel stämpel (tampong) från en förlaga och överförs till pennan. På grund av tryckförfarandet, är det därför inte möjligt att skriva ut komplexa motiv i de vanliga tryckfärgerna cyan, magenta, gul och svart (CMYK). Vid tampongtryck kan du välja högst två specialfärger från Pantone Solid Coated Color System, som blandas för ditt tryck.
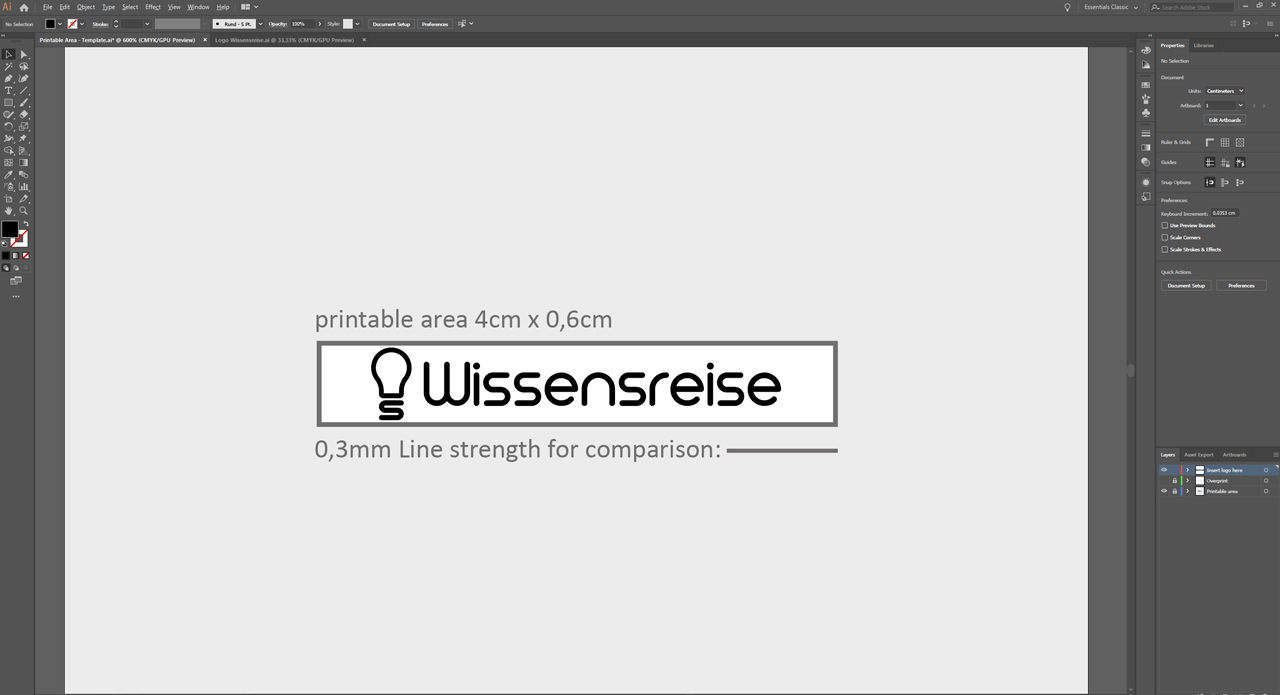
Exempelprojekt: Förbereda logotyp för tryck
I det här exemplet ska logotypens ”kunskapsresa” förberedas för tryck och anpassas till kulspetspennans utformningsbara område. Som utgångsläge finns logotypen som rastergrafik i CMYK . För ett smidigt tryck, ska logotypen först konverteras till en vektorgrafik och justeras i förlagan till det tryckbara området. Definiera sedan specialfärger och exportera tryckprojektet i PDF-format.
Steg 1: Vektorisera logotyp
Logotypen i detta exempel har utformats som rastergrafik i CMYK. För senare tryck är det viktigt, att logotypen inte längre består av pixlar, utan av matematiska former. Först då kan det bli valfritt förstorat eller minskat utan kvalitetsförlust.
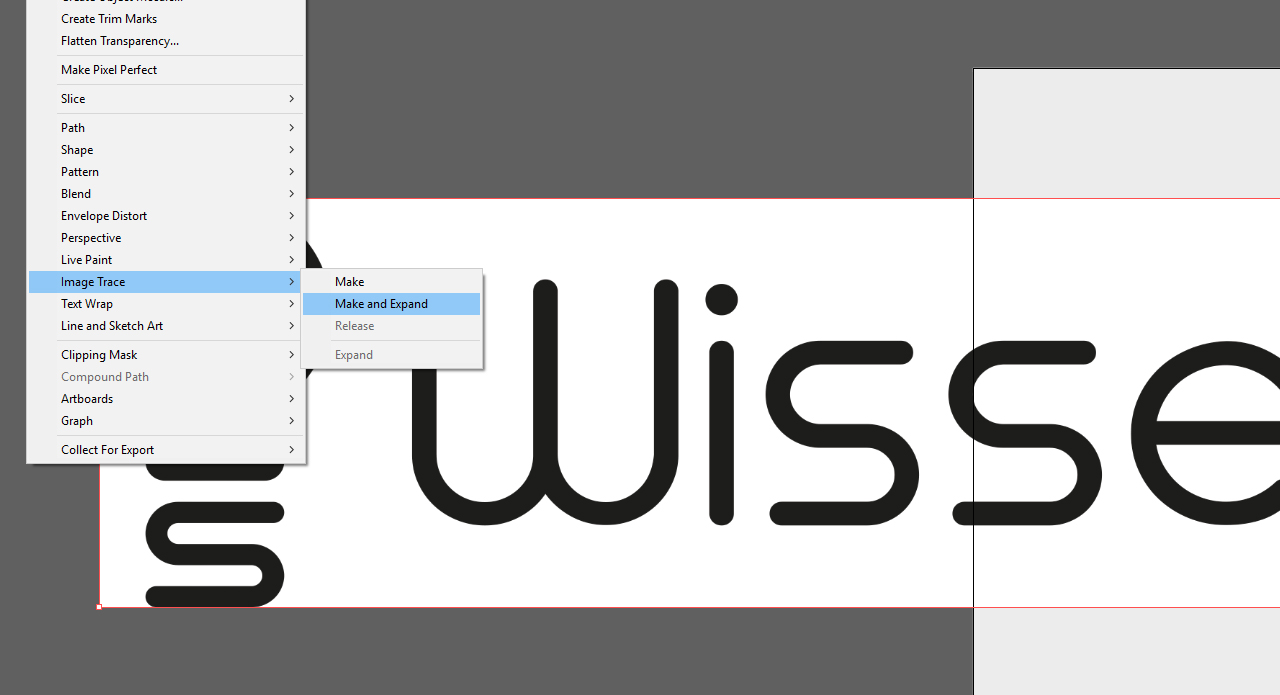
Vektorisera logotypen automatiskt i Illustrator
Om du själv vill vektorisera logotypen, öppnar du först ett nytt dokument i Adobe Illustrator eller för att spara ett arbetssteg ovannämnda tryckförlaga med det tryckbara området. Eftersom Photoshop och Illustrator är länkade, kan du använda urvalsverktyget för att enkelt ta din logotyp utan bakgrund från Photoshop samt dra och släppa in den i Illustrator. Illustrator är ett vektorbaserat grafikprogram, så det kan automatiskt vektorisera din rastergrafik. Klicka för detta i den övre menyn på Objekt > Bildkalkering och sedan på Använd och färdigställ. Programmet identifierar automatiskt kanterna på din logotyp och vektoriserar dem.
Observera att den här funktionen fungerar ibland bättre och ibland sämre samt beror mycket på omständigheterna för din logotyp. Det kan till exempel hända, att den automatiska vektoriseringen i själva verket infogar onödiga vägpunkter och därmed skapar fula kanter.
Efter automatisk vektorisering kontrollera din logotyp så exakt som möjligt för att utesluta och vid behov korrigera eventuella fel i konverteringen.
För att skapa bästa möjliga förutsättningar för en automatisk vektorisering i Illustrator, bör du säkerställa högsta möjliga kontrast mellan logotyp och bakgrund. Det kan vara en bra idé, att först färga logotypen i svart och sedan konvertera den i Illustrator.
Ge uppdrag till en agentur
Om din logotyp är för komplex för automatisk vektorisering, eller om Illustrator inte är tillgänglig för dig, kan du anlita en specialiserad agentur eller grafisk formgivare för att omvandla din logotyp till vektorgrafik. Logotypen byggs professionellt upp för hand och finns då också tillgänglig för andra ändamål.
Vektorisera logotyp utan Adobe-program
Om du inte har ett Adobe-program tillgängligt för vektorisering, kan du också
- omvandla din logotyp via onlineverktyg (t.ex. org)
- eller efterkonstruera den manuellt med offline-program.
För mer information om dessa metoder och lämplighet för vektorisering av logotyper, se Hjälpcenter från Onlineprinters.
I våra tester har gratistjänsten vectorization.org gett relativt goda resultat. Men observera: Online-vektoriseringsverktyg kan du bara använda för lasergraveringar och enfärgade screen- och tampongtryck. Se även till att ange specialfärgen i filnamnet (exempel: Ditt projektnamn_Pantone 14-00216 Lint).
Steg 2: Anpassa logotyp till tryckbart område
Om du har fogat in logotypen i Tryckförlagan med det tryckta området, kommer du att märka att logotypen är alldeles för stor. För att anpassa logotypen till det tryckbara området, markerar du först logotypen plus håller nere vänster musknapp med ett sidogrepp och trycker samtidigt ner Alt- + Shift–knappen, vilket förminskar din logotyp tills den passar in i det tryckbara området. Om dina företagspecifika utformningsriktlinjer tillåter det, kan du sätta din logotyp och ordmärket i samma höjd för att få ut det mesta av det utformningsbara området.
När du placerat din logotyp, kontrollerar du linjens tjocklek. Varken logotypen eller ordmärket får falla under det rekommenderade referensvärdet på 0,3 mm, så att alla element kan vara tydligt synliga och komplett tryckta.
Om linjetjockleken på din logotyp är synbart för liten, kan du försöka förstärka den senare i Illustrator. Markera då logotypen och klicka på Objekt > Bana > Skapa ytterkontur. I öppnad kontrollpanel, kan du nu definiera hur mycket linjetjockleken ska utökas. Prova sedan här med små steg för att få med detaljer och konturer på din logotyp.
Steg 3: Definiera logotypfärg
Färga sedan in logotypen i CMYK, om Pantone-värdet inte är känt
För att färglägga logotypen (i det här exemplet först glödlampan) i Illustrator, skapa först de vanliga färgvärdena för din logotyp i CMYK, om du inte känner till värdena för motsvarande specialfärg (Pantone). För detta öppnar du sedan Färgrutor och skapar en Ny färgruta. I detta exempel har färgfältet värdet C: 0, M: 30, Y: 85 och K: 0. För bättre översikt bör du tilldela ett Färgrutenamn. Namnet som används här, är ”Logo Orange”. Som färg för ordmärket ska vitt användas.
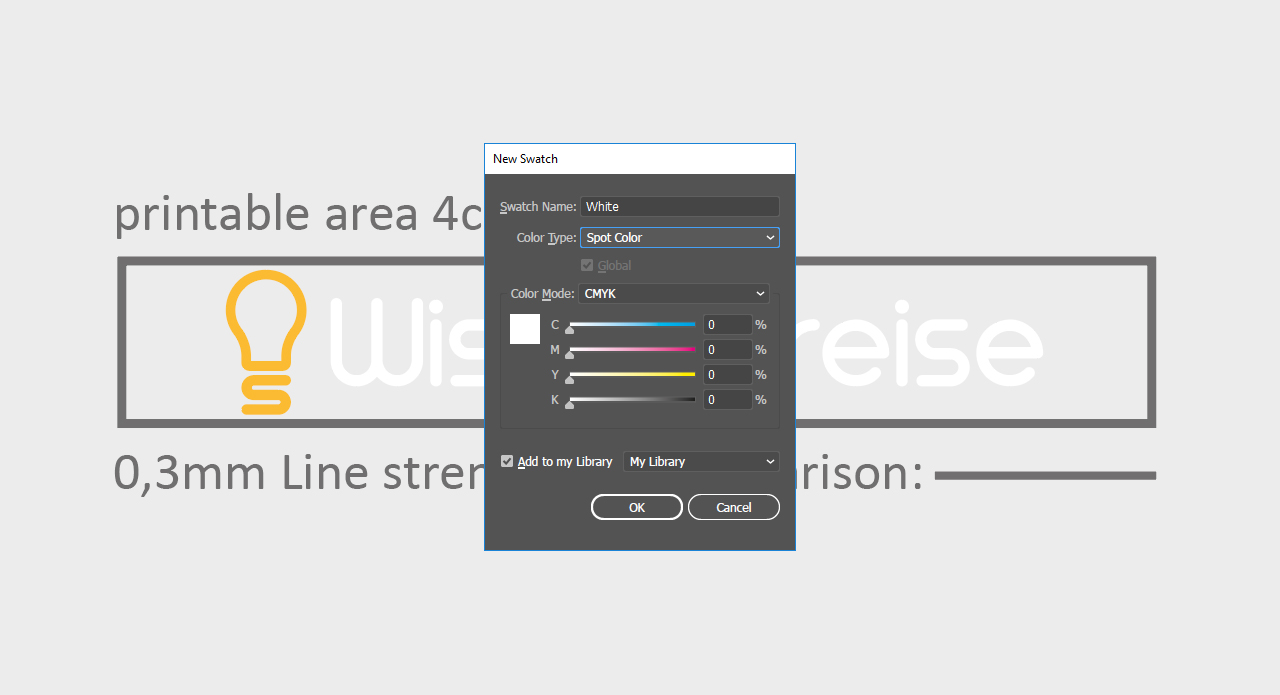
Upprätta ordmärket i logotypen för vittryck
Vid tryckning på reklamartiklar finns det för vittryck särskilda anvisningar från Onlineprinters, som ska följas. Skapa först Ny färgruta och ställ in färgen på vit. Tilldela sedan Färgrutenamn ”Vit“ eller ”Vitt“ och ställ sedan in Färgslaget på „Fulltonfärg. Dessa inställningar behövs ovillkorligen för vittryck.
När du väljer penna, välj alltid en pennfärg som har maximal kontrast jämfört med din logotyp. I det här exemplet är det på förhand känt, att logotypen är orange och ordmärket är vitt. För att båda ska vara optimalt synliga senare, är en blå kulspetspenna det optimala valet.
Steg 4: Omvandla logotypens CMYK-färg till Pantone-specialfärg
Som tidigare nämnts, kan din reklamartikel på grund av den speciella tryckprocessen inte tryckas i CMYK, utan bara med specialfärger. Således ska den applicerade CMYK-färgen för glödlampan fortfarande omvandlas till en speciell färg.
Om du inte känner till det exakta färgvärdet för din logotyp som en Pantone-färg, kan Illustrator hjälpa till. Programmet väljer med följande steg de nödvändiga specialfärgerna från Pantone Solid Coated Color System, som ligger närmast CMYK-färgvärden.
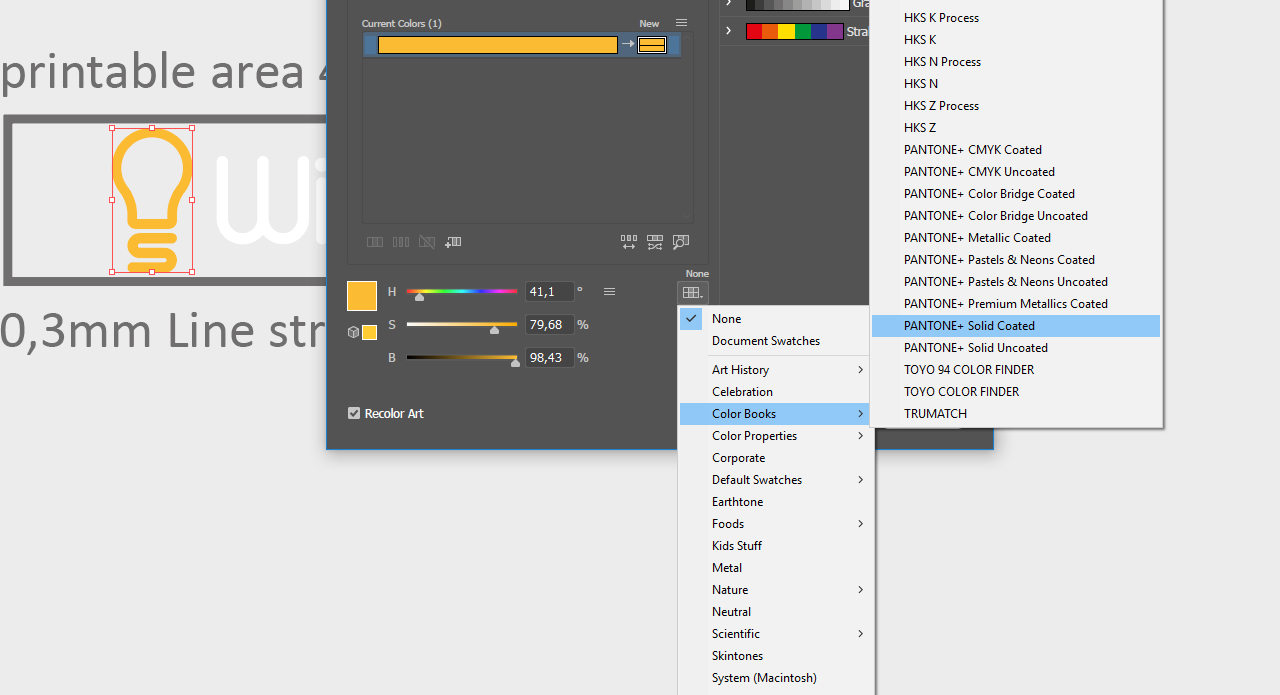
Markera således den enfärgade glödlampan, öppna sedan Färgpaletten igen och skapa åter en Ny färggrupp. Markerad logotyp kommer att innehålla den skapade orange färgen som en kopia i den nya färggruppen. Klicka sedan på Mapp-ikonen i din färggrupp och därefter på ikonen Bearbeta eller använda färggrupp.
I kontrollpanelen som öppnas, behöver du bara den nedre delen i rullgardinsmenyn. Öppna menyn och välj sedan punkten Färgböcker och Pantone Solid Coated . Bekräfta därefter kontrollpanelen med OK. Öppna färgpaletten igen och flytta musen över det orangefärgade fältet i den nya färggruppen.
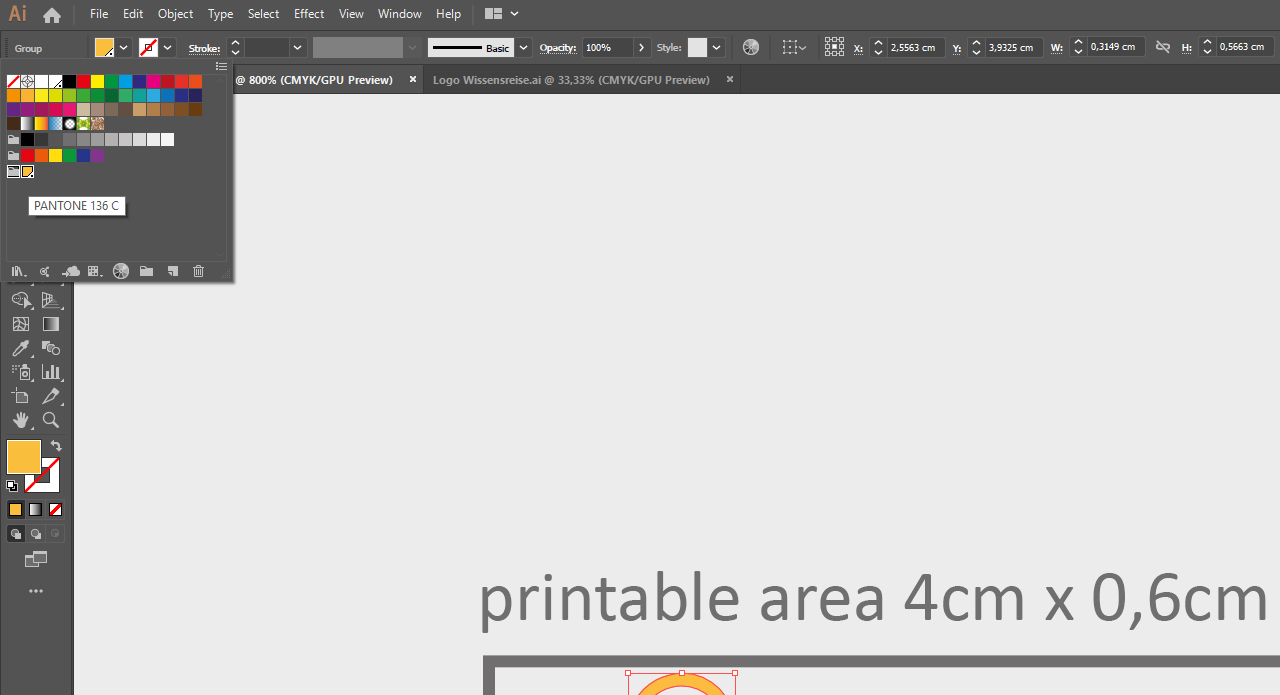
Illustrator borde nu ha bytt färgvärdet till matchande Pantone-färgvärde. I detta exempel omvandlades orange till Pantone 136C.
Steg 5: Exportera logotyp
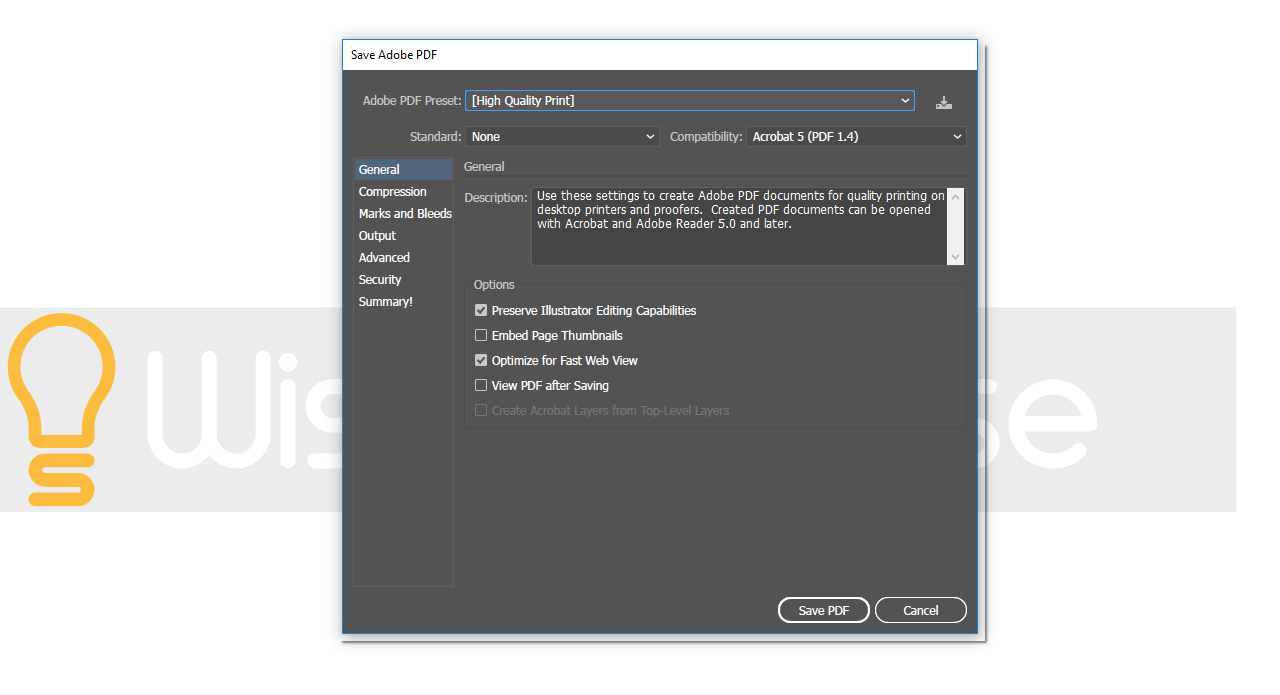
I produktkonfigurationen i onlineshoppen hos onlineprinters.se har det angetts, att tryckmotivet ska levereras i PDF-format. Om du använt tryckförlagan med det tryckbara området, döljer du allt i Lagerfönstret förutom din logotyp. Klicka sedan på Arkiv > Spara som. Välj i kontrollpanelen som öppnas PDF som lagringstyp och klicka igen på Spara som. I följande kontrollpanel definierar du, att det för projektet rör sig om ett kvalitativt exklusivt tryck och fastställer, att du under fliken Utdata har vältningen färgomvandling“. Klicka sedan på Spara PDF och exportera därmed din logotyp.
Viktigt: Säkerställ, att filen du vill exportera innehåller bara det du vill trycka. I detta fall exporteras endast logotypen i de önskade färgerna, utan ytterligare nivåer eller liknande.
Steg 6: Kontrollera tryckdata

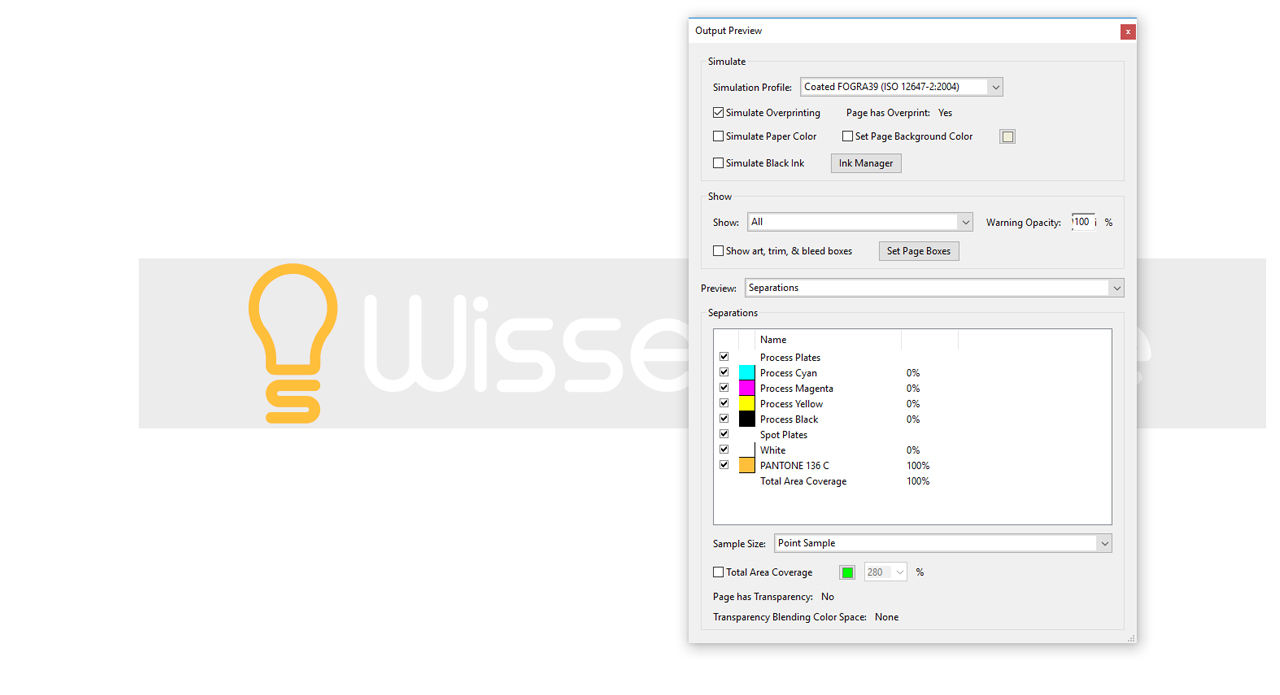
Med hjälp av Adobe Acrobat Pro kan du kontrollera, att alla förutsättningar för tryck är uppfyllda, när du exporterat ditt tryckprojekt. Öppna sedan ditt PDF i Adobe Acrobat Pro och klicka på Verktyg. Här väljer du verktyget Tryckproduktion och klickar sedan i höger menylist på Förhandsgranska utdata.
Så snart kontrollpanelen öppnats för förhandsvisning, visas de specialfärger som skapats i den nedre listan. För att kontrollera, att de också är på rätt ställe, flytta bara musen över din logotyp. I exemplet med logotypens ”kunskapsresa” visas 100 % av Pantone 136C-färgvärdet, så snart musknappen flyttas över glödlampan. Om du följt alla steg fram till denna punkt korrekt, kan du zooma in så nära din logotyp som du vill och den kommer alltid att behålla sin skärpa.
Credits:
Tutorials (text och video) samt utformning av mediautformaren Christoph Ullrich.