Ambi-vad? Ännu inte hört om ett ambigram? Egentligen synd, för att ambigram är speciella. Deras utseende är modernt, smakfullt och helt enkelt samtida. Men att skapa dem, kräver mycket grafisk skicklighet och noggrann förberedelse. Just i tid för den första ”Ambigramdagen” har vi förberett en Tutorial. Här får du lära känna de olika faserna av ambigramdesignen och hur du bäst kan utforma ditt ambigram.
Innehållsförteckning för detta bidrag
- Val av bokstavspar
- Val av passande typsnitt
- Val av passande skrivsätt
- Lägga bokstäver över varandra och markera
- Prova, kassera, korrigera
Många företag använder redan ambigram för sina marknadsframträdanden, till exempel företag som Deutsche Bank, online resetjänsteleverantören Opodo eller Sonos som är tillverkare av musikspelningsenheter. Ambigram är en speciell form av bild-/ordmärken. De används ofta som logotyper, eftersom de är baserade på punktsymmetri och är fortfarande läsbara även efter en 180 graders vridning. De blev bäst kända genom Dan Browns bästsäljande roman ”Illuminati”.
Ambigram, som används som ordmärken, ska inte bara se bra ut, men de ska också vara lätta att läsa. Här är den speciella utmaningen och det här är ofta den avgörande knutpunkten, vilken kostar mycket arbete och tid. Avslutade ambigram ser bara ut att vara logiska och konsekventa. För deras skapande behöver man dock en abstrakt tankeförmåga, grafisk talang och man bör gå strukturerat tillväga.
Den enklaste varianten av ett ambigram framgår direkt från de tillgängliga bokstäverna i ett ord, som inte behöver ändras eller ändras mycket. Under vissa omständigheter är ett palindrom ganska väl lämpad för att skapa ett ambigram. Detta är en bokstavsföljd som kan läsas både framifrån och bakifrån, till exempel ”OTTO”, där följande skrivsätt kan användas med bara en minimal förändring som ett ambigram: ”o++o“.
Det blir svårare med längre ord och olika bokstavsföljder.
De enskilda faserna för ambigram-utformning
I ett exempel visar vi dig, hur man utformar ett ambigram steg för steg:
Steg 1: Val av bokstavspar
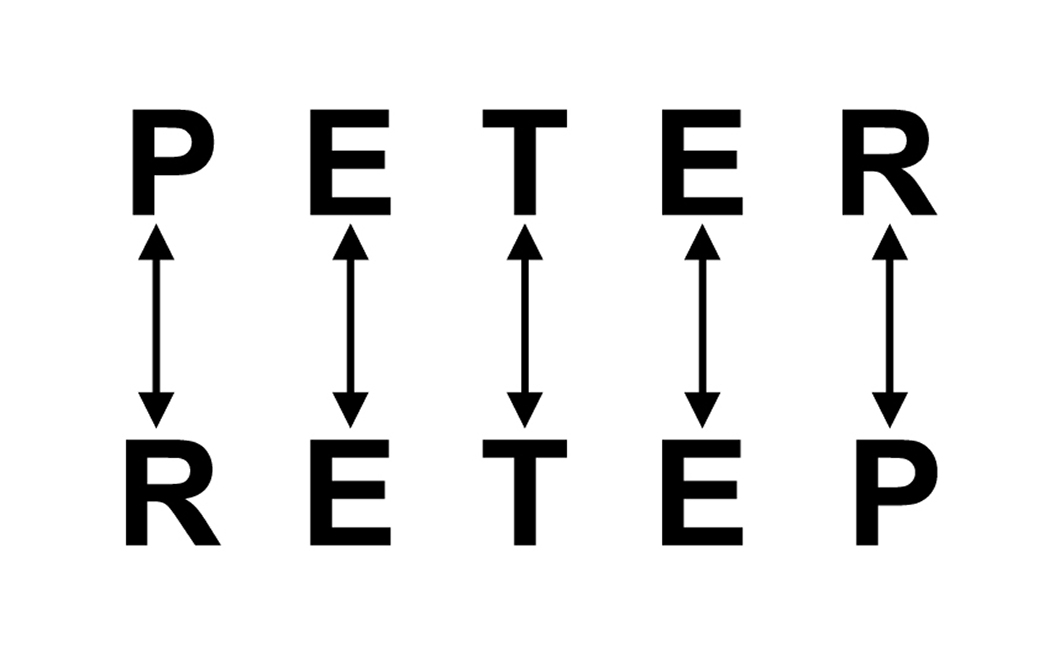
Låt oss säga att du vill göra namnet ”Peter” till ett ambigram. För att göra detta, sammanför vi först de par bokstäver som måste anpassas till varandra:
I fråga om ”Peter” har vi en liten fördel. Eftersom de tre mellersta bokstäverna redan är identiska. Detta är naturligtvis mer ett undantag. För längre eller mer komplicerade ord med ett ojämnt antal bokstäver kan du också direkt gruppera två eller flera bokstäver i en grupp och sedan anpassa dessa grupper till varandra. För denna inledande tutorial för ambigramdesign vi vill inte göra det ännu svårare för oss. I vårt exempel behöver vi inte hantera fem, men bara tre par bokstäver: R och P, E och E, T och T.
Steg 2: Val av passande typsnitt
Att välja ett visst typsnitt beror på dess lämplighet för modifiering samt vår avsikt. Vill vi uppnå en mer utsmyckad eller en ganska klar optik? I motsats till förväntningarna tenderar sans-serif-typsnitt att avlägsna vissa förändringar bättre än serif-teckensnitt eller fraktur-teckensnitt. I detta fall valde vi det mycket tydliga och visuellt kända teckensnittet Univers Condensed. Det övertygar med en bra typsnittsgeometri, en kompakt karaktär och en mycket god läsbarhet.
Steg 3: Val av passande skrivsätt
Detta steg behöver inte nödvändigtvis ligga bakom teckensnittsvalet, men inte nödvändigtvis heller före det. Steg 2 och steg 3 övergår ofta i varandra. Här krävs grafisk känsla och erfarenhet. I detta fall använder vi den vanligaste stavningen ”Peter” med stora bokstäver (versaler) och små bokstäver (gemener). Naturligtvis skulle ”PETER”, ”peter” eller ”pETEr” också vara möjligt, beroende på vilket typsnitt som valts och den idé som redan surrar i huvudet. Jag har en variant i lager, men senare mer om detta.
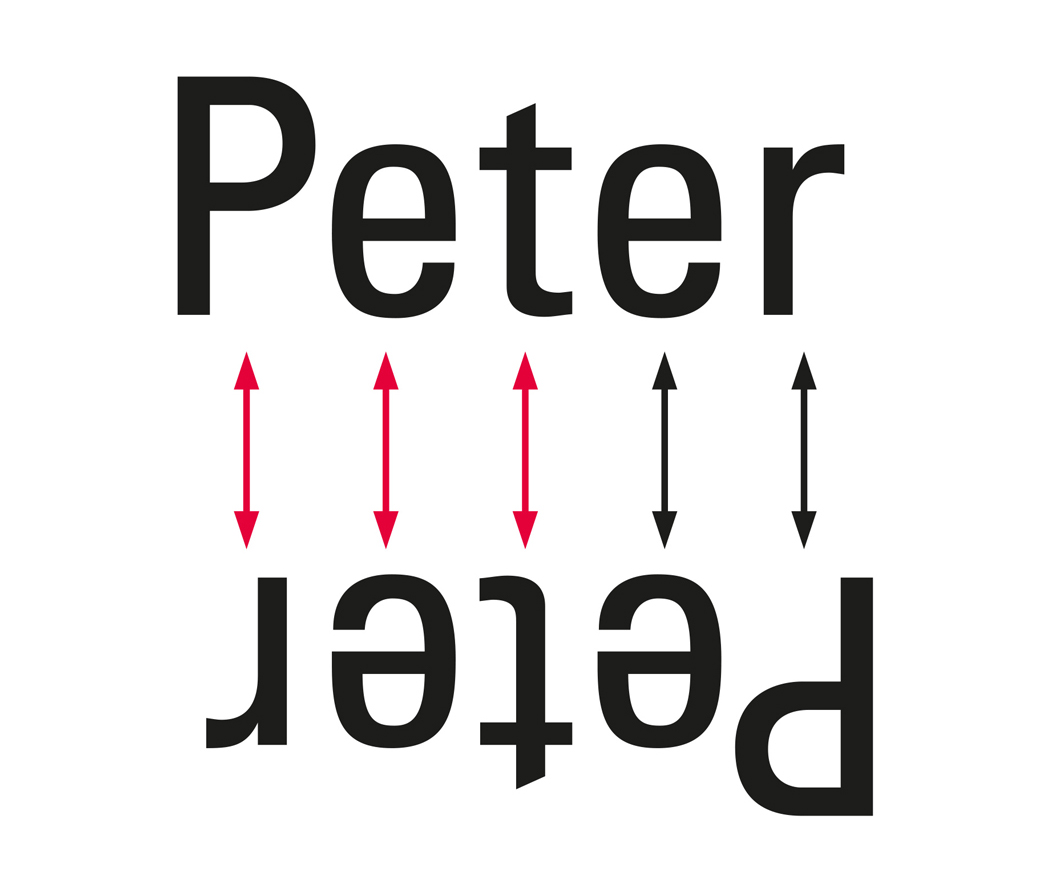
Steg 4: Lägga bokstäver över varandra och markera
Sortering och kombination av de enskilda bokstäverna, här P och r, e och e, t och t, leder till bättre insikter, när två olika färger med hög kontrast används. Här visar svart och rött oss var de måste anpassas, tas bort, raderas eller kompletteras.
Steg 5: Prova, kassera, korrigera
I det femte steget börjar det verkliga kreativa arbetet. Som med alla kreativa prestationer är det svårt att förutse resultat och ansträngning, för det mesta inget överhuvudtaget alls. Erfarenheten visar att kreativiteten är effektivare.om den är på väg via lämplig erfarenhet, men ändå inte med förbundna ögon.
Fram till det slutliga resultatet pressades bokstäverna något ihop, utvecklades från de överlappande negativa formerna, linjestyrkan inriktades, förenklades och upprepades flera gånger, roterades och jämfördes.
Slutligen ser det färdiga ambigrammet från ordet ”Peter” ut så här:
De viktigaste ändringarna kan redan anas efter överlappningen av orden, men endast de sista ändringarna gör ett elegant armbigram av det. Alternativt kan du också arbeta med små bokstäver och ge helheten ett lite kantigare utseende:
Imitera – Försiktighet beroendeframkallande!
Den ”perfekta” eller ”endast möjliga” ambigrammet existerar inte. Individuella preferenser, den språkliga bakgrunden och motsvarande tillgängliga bokstäver har ett mycket starkt inflytande på resultatet., Men akta dig, ambigram-design är beroendeframkallande!
Till personen
Författaren till denna tutorial, Roland Scheil, arbetar som frilans grafisk designer och Art Director. Han studerade visuell kommunikation i Wiesbaden. Han är specialist inom ambigram-design och är engagerad i att ge ambigram mer publicitet. Om du vill veta mer, är du välkommen till gruppen i Xing. Ytterligare information under www.ambigramm.net.
Ambigrammets internationella dag
Roland Scheil har utropat ambigrammets första dag till 2016-07-20. Mer information under www.ambigramm.net.
Gå med och skapa ett ambigram!
Ytterligare exempel från vår gästförfattare ”Feder” Roland Scheil.
© Roland Scheil www.ambigramm.design