PVC-banderoller är ett underbart medium för att uppseendeväckande presentera ditt eget varumärke. I mässhallar, på byggnadsstängsel eller vid sportevenemang blir klassikerna snabbt en blickfångare. Vi har nyligen erbjudit våra Facebook-fans möjligheten att själva se reklammediernas kvaliteter. På vår banderoll-tävling, kom på slutet AHOJ! Souvenirtillverkning från Berlin via en professionellt utformad banderoll och motsvarande tryck. Vi tog tillfället i akt och gjorde en Tutorial under utformningen!
Innehållsförteckning för detta bidrag:
Briefing
Innan den faktiska utformningen av reklambanderollen för AHOJ! Souvenirtillverkningen försiggick, pratade vi med vår kontaktperson om utformningsönskemål och specifikationer. Hur ska banderollen se ut? Vilken text ska stå på banderollen? Och vilka Corporate-Design-uppgifter bör övervägas? Vid utformningen handlade det om följande data:
- PVC-banderoll, 200 cm x 100 cm, 4/0-färgat
- Försedd med söm och öglor
- Firmanamn: HEJ! Souvenirtillverkning
- Motto: ”Souvenirer gör dig lycklig!“
- Teckensnitt Berlin Sans FB Regular
- Primärfärg: C100 M35 Y0 K40
- Teckenfärg: Vit
- Länk till webbsida: www.souvenirmanufaktur.de
- Bakgrund: enkel och reducerad, inte överbelastad
Tips för reklambanderoll-design:
- Gör varje element stort och väl synligt!
- Överbelasta inte banderollen med information!
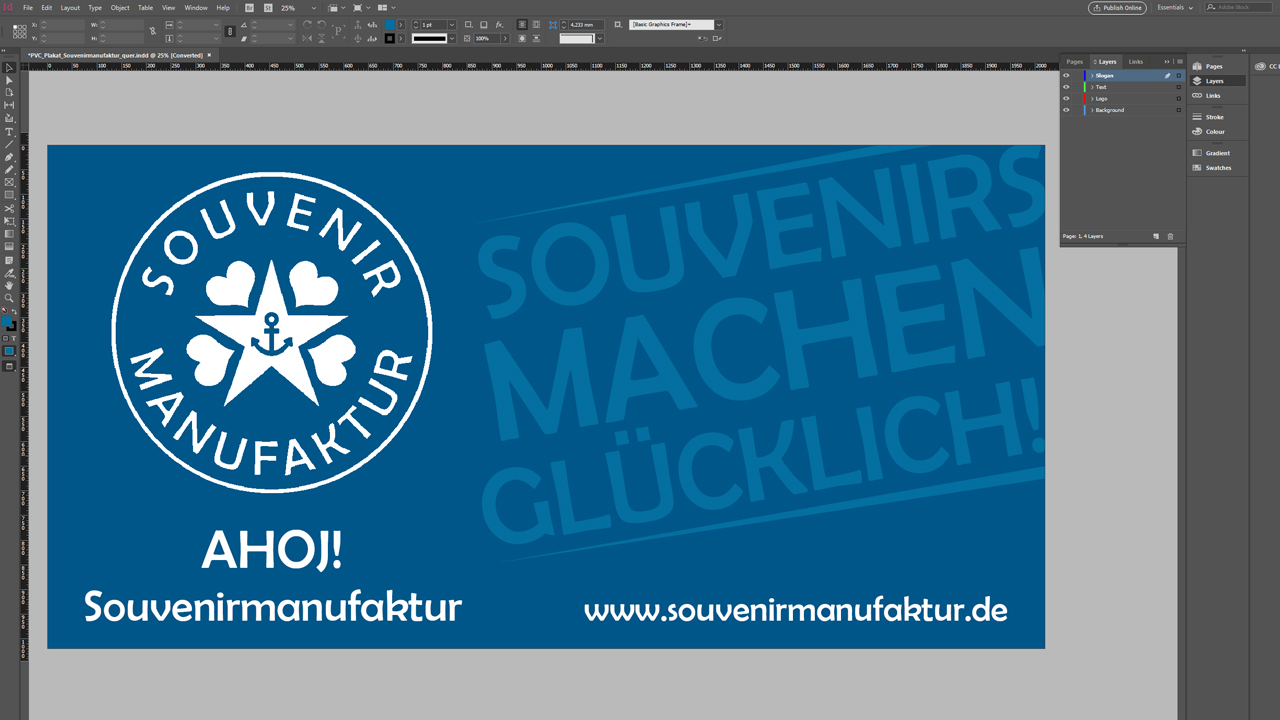
Design-idéen
Vår design-idé indelas i fyra områden:
Bakgrund: Bensintonen i primärfärgen är väldigt vacker och perfekt för att fylla hela bakgrunden med den.
Text: Som texter används mottot ”Souvenirer gör dig lycklig!”, företagets namn ”AHOJ! Souvenirtillverkning ”och webbadressen www.souvenirmanufaktur.de ”. För en PVC-banderoll av den här storleken är det relativt lite text – men det är bra så: På så sätt används de enskilda elementen på ett bra sätt.
Logotyp: Logotypen har en bra effekt med sin runda form och de inre liggande utsmyckningarna ger en bra effekt. Därför använder vi logotypen som en blickfångare.
Textfärg: Den primära färgen är en mörk Petrol, till vilken önskad vit färg passar perfekt för att garantera optimal läsbarhet.
Utformning i InDesign: Steg för steg till reklambanderoll
För utformningen har vi använt oss av vår gratis InDesign-förlaga, som vi tillhandahåller för varje mått i detaljerna på respektive produktsida i vår onlineshop.
Vårt tips:
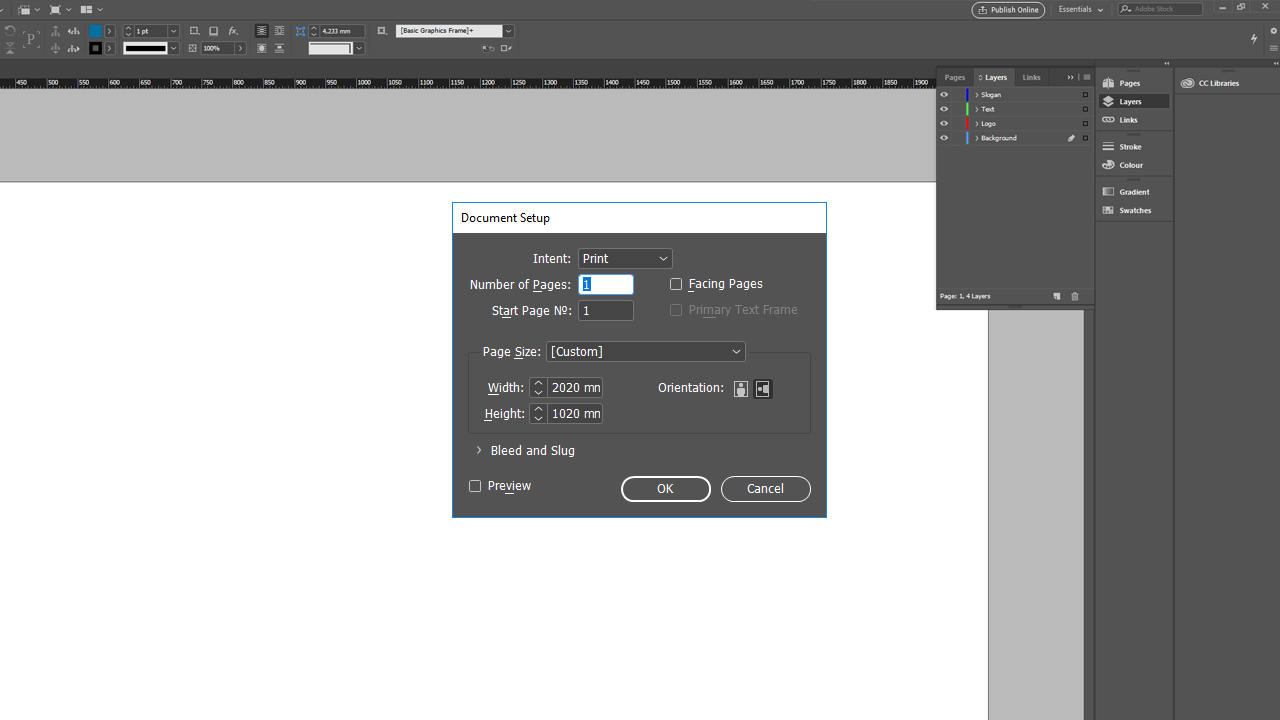
För varje tryckprodukt som ska vidarebehandlas, är det nödvändigt med beskärning. På reklambanderoller är beskärningen 10 mm på varje sida. Klicka på förlagan och sedan på File> Document Setup, då ser du, att vår beskärning redan har beaktats, eftersom vår beskärning ingår i dokumentstorleken.
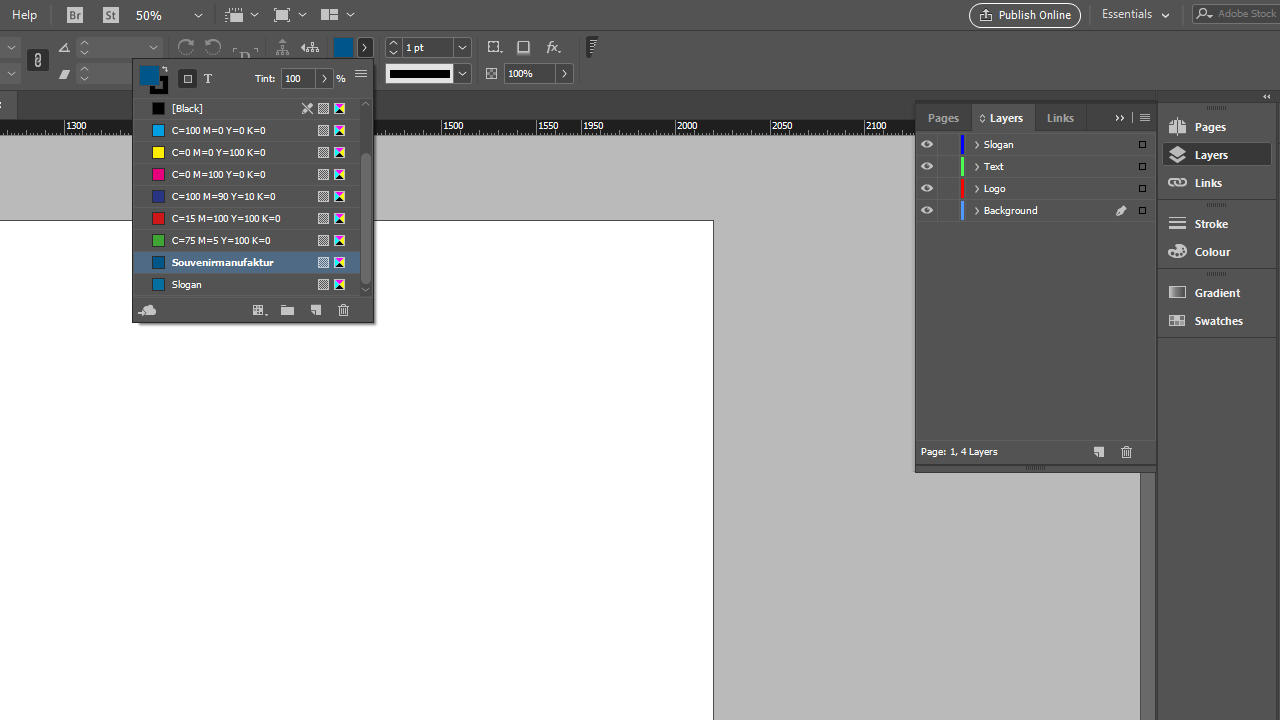
I det första steget skapar vi färger och nödvändiga lager. För AHOJ! -reklambanderoller öppnar vi lagerfönstret under Window > Layers det redan tillgängliga ”Lager 1“ genom att dubbelklicka och byter namn till ”bakgrund”.. Därefter skapar vi ytterligare tre lager: Logotyp, claim och text.
I nästa steg lägger vi till den mörka Petrolfärgen för bakgrunden och den lite ljusare nyansen för claim.
Bakgrund
Efter att basen har lagts börjar vi med bakgrund-utformningen. För att göra detta går vi till bakgrundslagret och skapar med hjälp av Rectangle Tool en rektangel i måtten 2020 mm x 1020 mm. Vi justerar den skapade rektangeln till banderoll-storleken och färgar den via färgpaletten med mörk Petrol.
Vårt tips:
Via padlock icon i Layers panel kan du spärra bakgrundslagret, för att inte förskjuta det av misstag.
Logotyp
Därefter skapar vi ytterligare en rektangel, klickar in den och importerar logotypen med tangentbordsförkortningen Ctrl + D från vår dator. Logotypen är i vårt fall mindre än den upprättade rektangeln, vilket i allmänhet inte är ett problem. Då: Vi kan exakt anpassa logotypen med right-clicking > Fitting > Fit frame to content till triangeln. Tänk på att logotypen är tillgänglig som vektorgrafik, så att den förlustfritt kan förminskas. Om logotypen fortsätter att visas suddigt, beror det troligen inte på logotypens dåliga kvalitet, utan på det faktum att InDesign alltid arbetar på ett resursbesparande sätt. För att visa logotypen i full upplösning, klicka på right-clicking > Display performance > High Quality.
Firmanamn
Med hjälp av Text tool drar vi under logotypen en textram, där vi sätter in firmanamnet. Texten får teckensnittet Berlin Sans FB Regular och placeras i mitten under logotypen. Ordet ”AHOJ!” ställs in något större än ordet ”Souvenirtillverkare”.
Webbsida
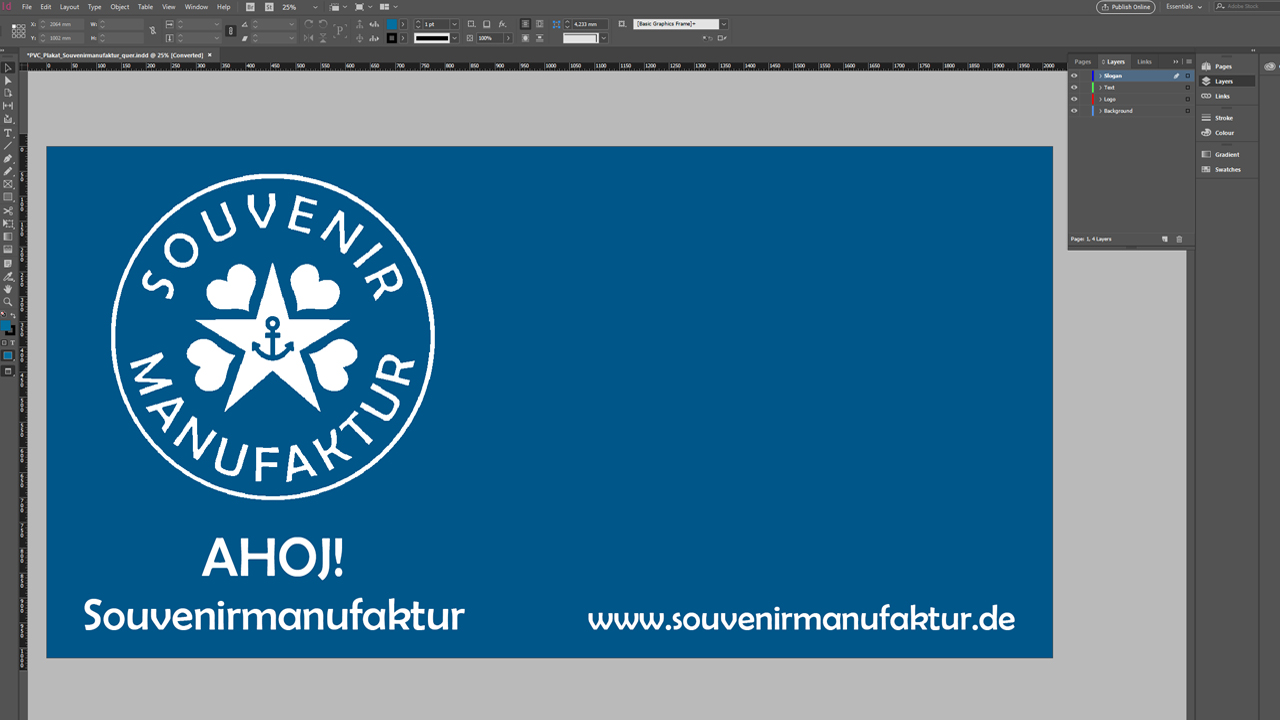
Efteråt lägger vi in en annan textram, där webbadressen är infogad. Vi placerar textramen inklusive text i nedre högra hörnet och ser till, att företagsnamn och webbadress ligger harmoniskt på en rad.
Claim
Slutligen lägger vi in ett Claim i övre högra hörnet. Vi fördelar detta så stort som möjligt över det fria området. Som en optisk lek placerar vi de sista bokstäverna av orden strax utanför förlagan och vrider vårt Claim uppåt med ca 10 grader för att få en stigande linje. För att avgränsa vårt Claim lägger vi in koniska band längst upp och ner.
Exportera och trycka banderoll-design
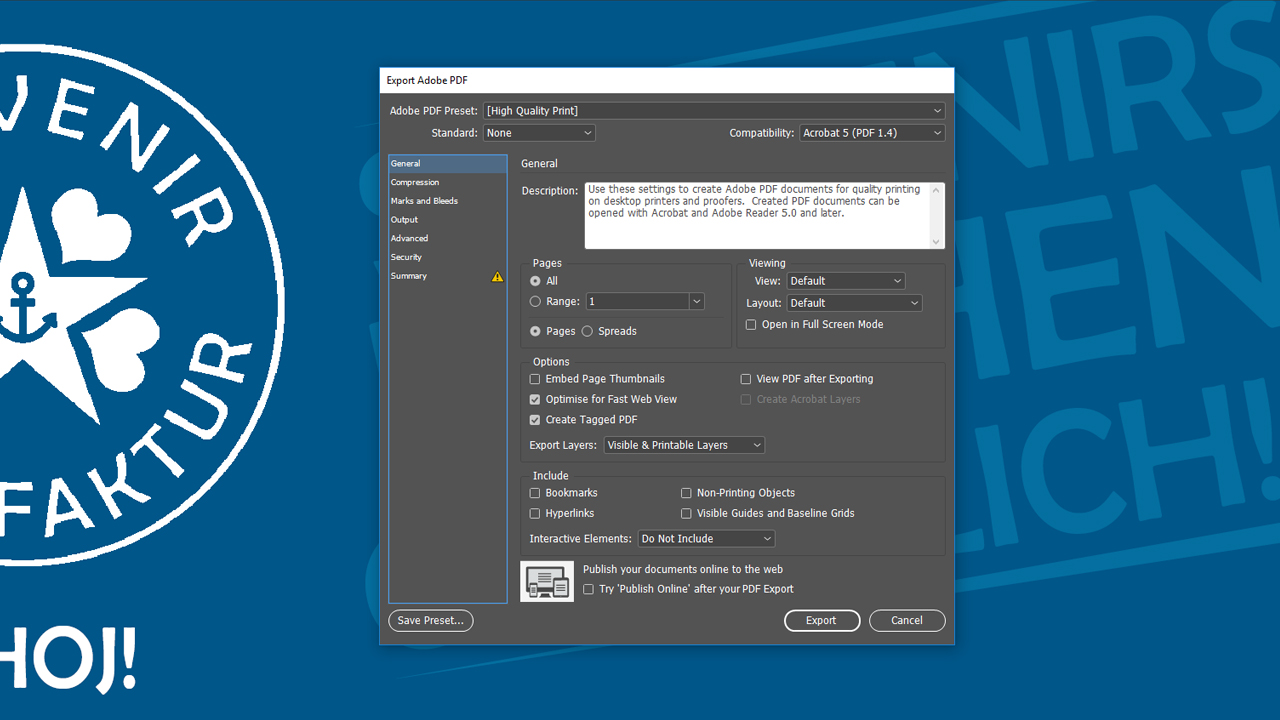
Efter att utformningsfasen av PVC-banderollen är färdig, kan hela layouten exporteras och förberedas för tryck. För detta öppnar vi exportfönstret File > Export. Alla nödvändiga inställningar har redan gjorts i InDesign-förlagan, vilket innebär att inget mer måste ställas in manuellt. I fliken Summary kan det hända att en mindre varningssymbol visas. Detta beror helt enkelt på att beskärningen inte definierades separat, utan angavs i dokumentstorleken. Med ett klick på Export kan vi spara trycklayouten och låta trycka i Onlineprinters onlineshop.
Credits:
Mediaformgivaren Christoph Ullrich utformar.
Vi tackar för samarbetet med AHOJ! Souvenirtillverkning.