Vi är dedikerade till en bildtrend som vi tror snart kommer att blomstra igen: rörliga bilder, även kallade cinemagraphs. Dessa bilder har en äkta wow-effekt. Med de rätta handgreppen väcker du bilder till nytt liv utan att betala mycket för dem. Hur du tar med rörelse i bilder och vilka reklamkanaler du kan använda optimalt, får du veta här:
Har den klassiska GIF-bilden under tiden kommit på modet igen? Ett är säkert: Några trender upprepas alltid. Därför ägnar vi oss åt en annan, mycket lovande typ av rörliga bilder. Den hade sitt genombrott för flera år sedan och verkar snart återupplivas: Cinemagraphs. Sådana bilder rör sig, såsom även GIF, i en kontinuerlig slinga, men har annars lite gemensamt med de sociala medierna. Cinemagraphs är högkvalitativa bilder, som har en verklig wow-effekt efter en flyktig blick – och så har cinemagraphs också en verklig hitpotential för dina reklamändamål.
Innehåll:
- För marknadsföring: Annonsera professionellt med rörliga bilder.
- Skapa rörliga bilder själv: Tool-Check
Cinemagraphs vs. GIF
I Cinemagraphs rör sig bara delar av bilden, medan resten förblir orörliga. Därför verkar foton även verkliga som ”rörliga bilder“ – inte som videostycken. Till skillnad från GIF innehåller Cinemagraphs mycket fler färger och därigenom ett högre kvalitetsintryck.
De rörliga bilderna skapar intryck: Egentligen koncentrerar man blicken till exempel på en kvinna som solar vid poolen, men plötsligt händer det något på bilden.
Webbsidor och bloggar
I sidhuvudet på en webbsida är rörliga bilder ett bra sätt att omedelbart fånga besökarens uppmärksamhet utan att överdriva. Produktpresentationer kan också göras mycket mer attraktiva med Cinemagraphs, naturligtvis beroende på bransch och produkt. Denna fördel kan också effektivt användas i bloggar, varvid man alltid bör beakta: Mindre är mera. Så snart allt rör sig på sidan och gälla påannonseringar i varje sidofält tillkommer, försvinner hela wow-effekten.
Exempel på produktpresentationer:
Källa: flixel.com/cinemagraphs/advertising – CinePix
Källa: flixel.com/cinemagraphs/advertising – CinePix
Teknisk integrering: Den rörliga bilden kan integreras via HTML-videofunktionen. Egenskaperna för ”Autoplay” och ”Loop” bör ingå i koden och kompatibilitet med olika webbläsare ska testas. Även WordPress tillåter inbäddning av den animerade bilden utan problem. Det enklaste sättet är att ladda upp den rörliga bilden till YouTube eller andra plattformar som flixel.com (en webbplats som specialiserat sig på produktion och distribution av Cinemagraphs) och sedan bädda in den på din sida. För den senare plattformen erbjuds till exempel färdiga inbäddningskoder för kopiering och infogning, som spelar upp videoklipp i Autoplay och Loop.
Exempelkod för inbäddning av en rörlig bild som HTML-funktion:
<video width="320" height="240" autoplay loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Exempelkod för inbäddning av en rörlig bild från Media-Gallery (från WordPress):
[ video width="1200" height="800" mp4="https://www.onlineprinters.co.uk/magazine/wp-content/uploads/2018/09/Test_Wasser -1200px-25fps-2.mp4" loop="on" autoplay="on" ] [ /video ]
(Anvisning: Radera mellanslag före och efter parentes innan du använder denna kod.)
Exempelkod för inbäddning av en rörlig bild på YouTube:
<iframe class="embed-responsive-item"id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel=0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY" frameborder="0" allowfullscreen></iframe>
Exempelkod för inbäddning av en rörlig bild på Flixel:
<div class="flx-embed"><div style="position:relative; height:0; padding-bottom:56.25%; width:100%"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" src="https://media.flixel.com/cinemagraph/tpaqkloxud1mvjq08bfh?hd=false" frameborder="0" allowfullscreen allow='autoplay'></iframe></div></div>
Reklam för sociala medier-innehåll-, display eller canvas
Det som rör sig, är intressant. Detta gäller nuförtiden för allehanda inlägg på någon social media-kanal. Rörliga bilder är lämpliga såväl för display-canvasreklam på Facebook eller Instagram som för intressanta inlägg ur din innehållsstrategi. Fördelen med sådana bilder gentemot videoklipp: Cinemagraphs uppfattas som lite enklare än videoklipp, eftersom mycket mindre rör sig samtidigt än vad ögat ska hinna med att uppleva. Detta blir angenämt för ögat och därjämte mycket intressantare att titta på. Dessutom ska rörliga bilder underhålla på sociala nätverk – och berätta inte för oss nu, att du har läst så här långt bara för att du tycker att rörliga bilder inte är spännande.
View this post on Instagram
Teknisk integration: Med Autoplay-funktionen från Facebook startar Instagram etc. videoklipp eller animerade bilder utan ett extra klick på fotot. Under tiden kan även professionella bilder eller annonser på Facebook justeras med rörliga bilder. Återgivning av Cinemagraph är inte ett problem på nyare mobila enheter. Men se till att du spelar din bild i en slinga, så att motivets rörelseeffekt även förtydligas. Om den animerade bilden bara är tre sekunder lång, kommer inte åskådaren att observera den.
Newsletter
Även inom detta område är rörliga bilder mycket berikande. Seriejätten Netflix har till exempel placerat rörliga inslag i ett sådant nyhetsbrev i början på 3:e säsongen av ”House of Cards”. Sannolikheten är därmed större, att läsarna kommer ihåg säsongstarten och många klickar på trailern.
Källa: blog.flixel.com
Teknisk integration: Om bilden ska bäddas in i ett nyhetsbrev, kan den i undantagsfall (även om det egentligen ska undvikas) konverteras till ett GIF-format för att hålla filstorleken liten. GIF kan normalt integreras via bildens inbäddningskod och filstorleken kan förhindra en tidskrävande laddning av nyhetsinnehållet. Det är dock viktigt att se till att kvalitetsförlusten inte blir för stor och att den animerade bilden trots detta ser ut kvalitativt högvärdig ut.
Exempelkod för inbäddning av en rörlig bild i nyhetsbrev (sparat som GIF):
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Om bilden är inbäddad som en video med betydligt fler färger och därmed större filstorlek, är det viktigt att på förhand testa, om den animerade bilden påverkar innehållets prestanda, när nyhetsbrevet öppnas – både i varianten för skrivbordet och för mobila enheter.
Skapa rörliga bilder själv: Tool-Check
För att skapa liv en bild, behöver den ett bra öga och, beroende på verktyg, en konstant internetanslutning. Vissa verktyg erbjuder även online-bearbetning. Beroende på verktyg krävs en bild eller en video som utgångsmaterial.
Plotagraph
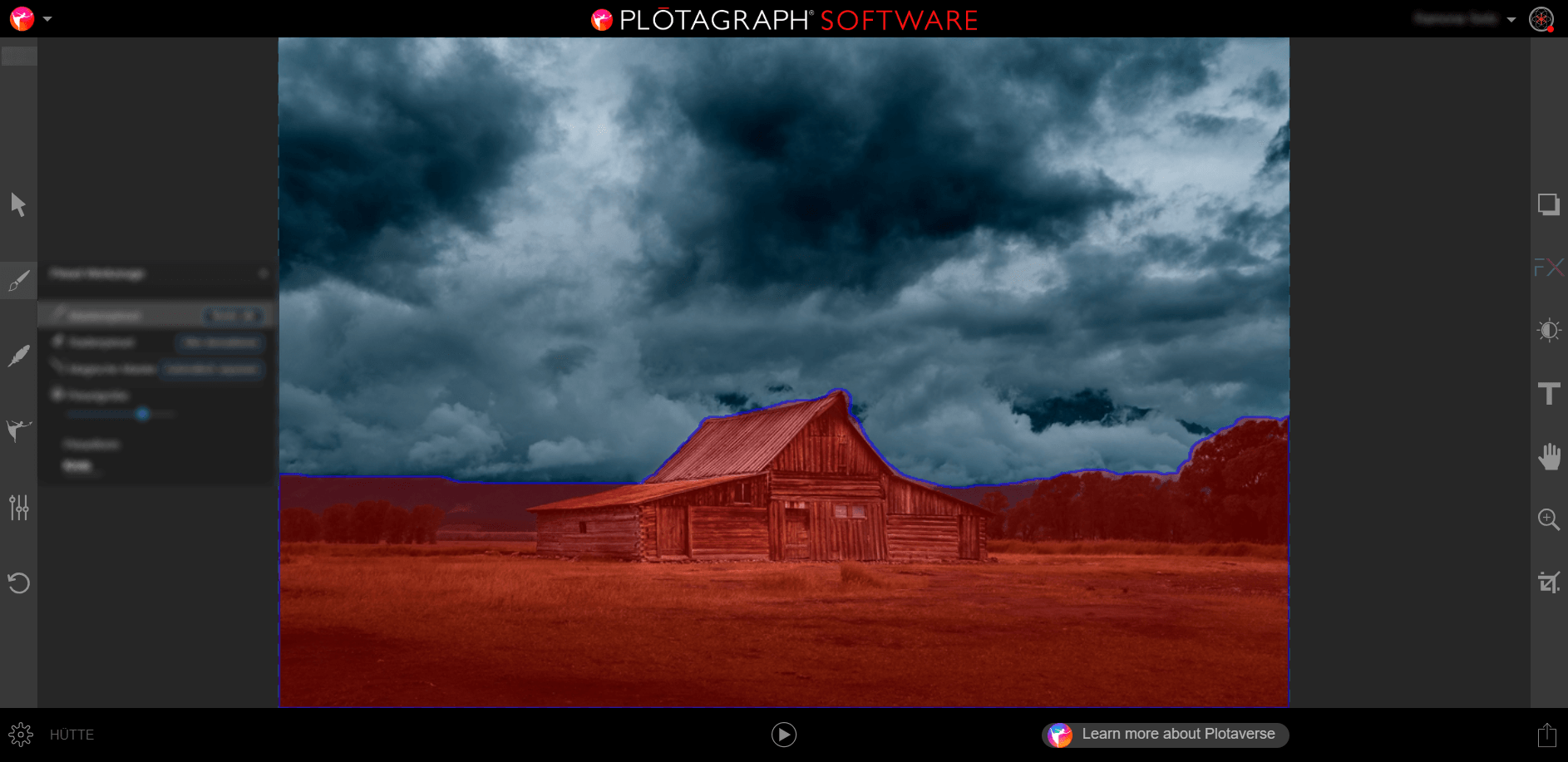
Med denna leverantör kan man, till skillnad från andra verktyg, skapa en rörlig bild från en bildfil. Bilder kan också här redigeras online. Hos Plotagraph, mer exakt ”Plotaverse”, kan du registrera dig gratis för att få ett första intryck av verktyget. Bearbetningen går mycket snabbt här, inte mycket behöver produceras i förväg. Du ska bara ta eller välja en lämplig bild och ladda in den i verktyget. En borste kan användas i redigeraren för att bestämma vilka delar i bilden som ska förbli orörliga.

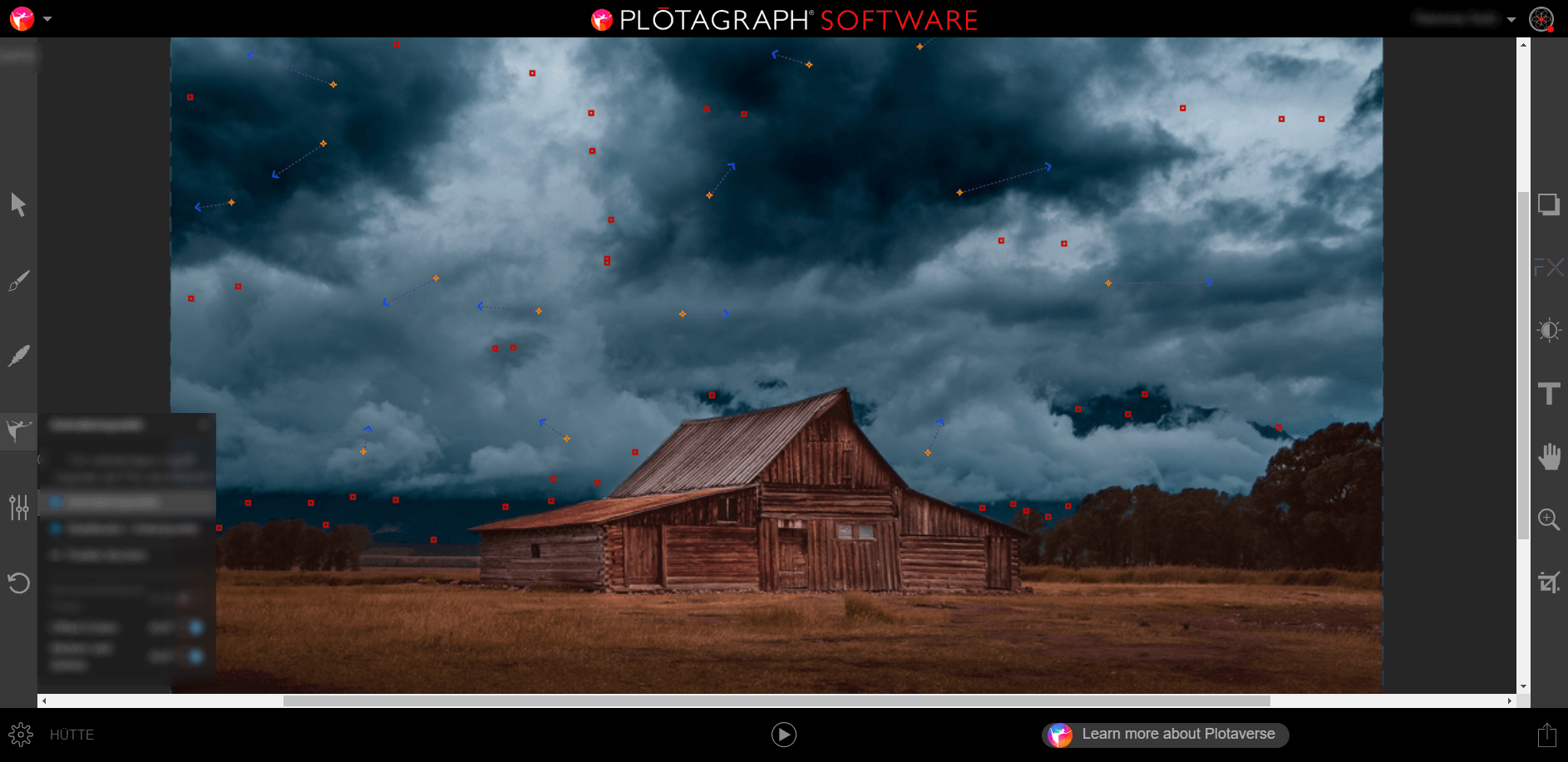
Med pilar (orange och blå) kan du fastställa, vilken riktning bildpunkterna ska ta i den senare rörelsen. Så kallade ”stabilisatorer” bidrar till att definiera animationen i bilden mer exakt. I detta exempel sattes stabilisatorer medvetet i den molniga himlen, för att uppnå en mer differentierad rörelse för molnen.

Bildpunkternas rörelse beräknas automatiskt av verktyget. Dessutom kan du påverka den automatiskt beräknade rörelsen över tid. Ju kortare du ställer in den animerade bildens varaktighet, desto snabbare förflyttar sig de definierade bildpunkterna. Avslutningsvis kan projektet exporteras. Om du inte betalar för Pro-versionen, får du en MP4-fil som innehåller ett vattenmärke. Den betalda versionen innehåller formaten MOV, JPEG seq, PNG seq, animerade PNG och GIF.
Fördelen med detta verktyg är bland annat, att du kan kontrollera bearbetningen när som helst med hjälp av Play-knappen längst ner i mitten, eftersom bilden spelas genom att klicka på knappen i en ändlös slinga.
Facit: Online-användningen är också mycket effektiv på smarttelefonen. Om du väljer att köpa Pro-versionen, är det meningsfullt att hämta den stationära versionen av programmet. Verktyget kan givetvis inte skapa liv i alla bilder på ett naturligt sätt, eftersom den exakta rörelsen för de enskilda bildpunkterna inte noggrannt kan påverkas.
Senast när inslag som solstrålar ska röra sig i förgrunden, medan bakgrunden ska förbli stilla som en bergkuliss, når man gränserna för verktyget. Om förgrunds- och bakgrundsrörelserna tydligt kan delas upp i bilden (till exempel mellan hav och himmel), gör Plotagraph det möjligt att skapa mycket snabba rörliga bilder. Och det med bara ett foto som utgångsmaterial. Flödande motiv som moln, havet eller ren grafik är bra för det här verktyget.
Flixel
Programmet Cinemagraph Pro från Flixel är speciellt utformat för att skapa cinemagraphs. Även här har du möjlighet att först testa verktyget gratis. Den största och viktigaste skillnaden mot Plotagraph är, att den fungerar med videomaterial. Det betyder att rörelserna i bilden ser mycket naturligare ut, eftersom de är äkta rörelser som syns. I förväg måste dock videon inspelas under särskilda betingelser.
För den rörliga bilden ska videoklippet inspelas på ett stativ. Videokanterna ska nämligen inte ändras, utan endast modellerna eller motivet på bilden. Din kreativitet har inga begränsningar, när det gäller vad det är som i slutändan ska röra sig i bilden. Innan du spelar in videon, måste du dock ha i åtanke vad du vill integrera i din Cinemagraph. Följaktligen ska du ge modellerna instruktioner eller placera kameran i motsvarande miljöer.
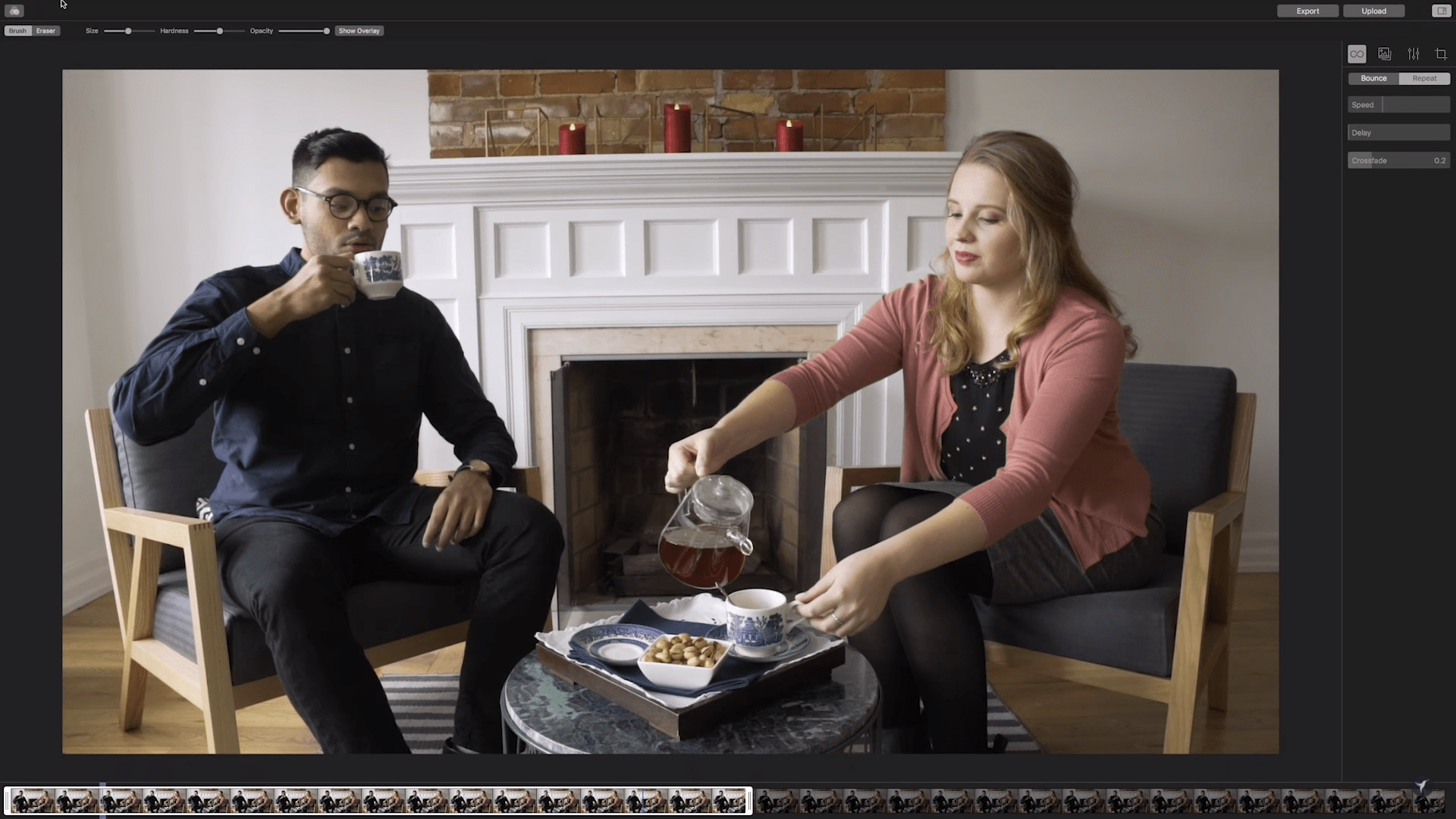
I Flixels nybörjarhandledning ska en tebjudningsscen bringas till liv, där mannen till vänster dricker ur koppen och damen häller te på höger sida.

När den upptagna videon laddas upp till Cinemapraph Pro, ska du först fastställa en kort sektion i videon och inom den definiera en stillbild. Denna stillbild är utgångsmaterial för din Cinemagraph.
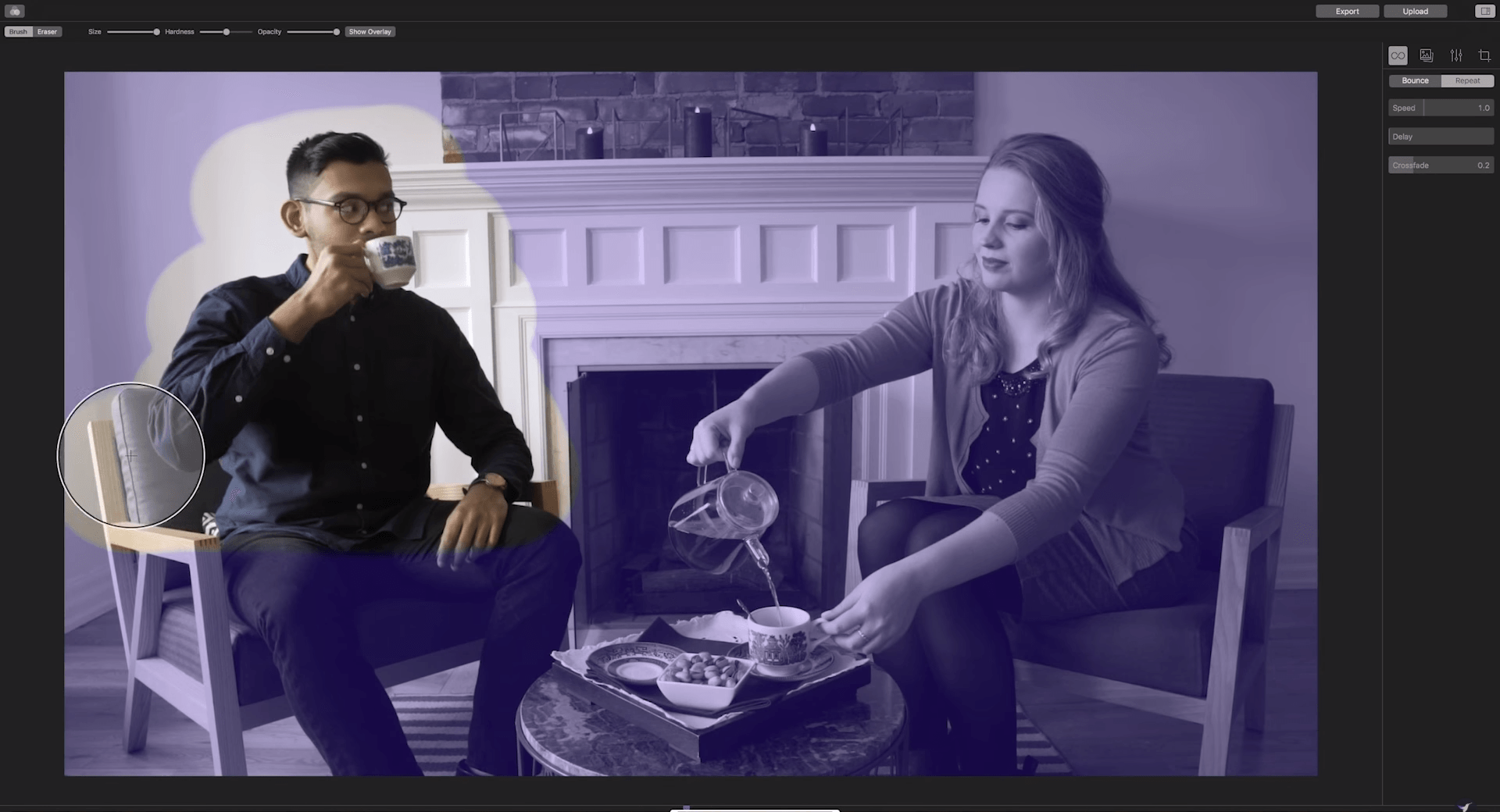
Nästa steg är maskering. Det innebär, att du måste markera alla områden med en borste i den valda stillbilden, som du senare ska flytta.

Med hjälp av den nyss skapade masken, glimrar det nu på alla ställen i det tidigare fastställda videoavsnittet, över vilket du har fört borsten. I resterande bild ser du den valda stillbilden.
För att rörelsen i bilden ska vara flytande, ska videoavsnittet omsorgsfullt väljas. Med inställningsmöjligheterna ”Bounce” eller ”Repeat” kan videon bakom stillbilden spelas framåt, bakåt och framåt igen eller upprepade gånger framifrån. Upprepningstiden kan också definieras.
Facit: Här kommer det således an på perfekt avstämning av videomaterial, valt videoavsnitt och tillhörande stillbild. Programmet är utformat mycket översiktligt och utrustat med alla nödvändiga verktyg för bearbetning. Speciellt exportalternativen gör det möjligt att förbereda Cinemagraph optimalt för sociala medier eller till och med för Facebook Ads. Med Cinemagraphs Pro kan du skapa riktigt realistiska rörliga bilder, utan att bli överbelastad av för många funktioner. Om du vill använda rörliga bilder professionellt, ser vi verktyget som ett lönsamt alternativ.
Adobe Photoshop
Om du redan har Creative Suite, behöver du inte nödvändigtvis köpa ett extra program för rörliga bilder. Dessa kan också skapas med Photoshop C6 eller en senare version. Här måste man bara delvis ”fixa” något, eftersom Photoshop inte är utformat för videoredigering.
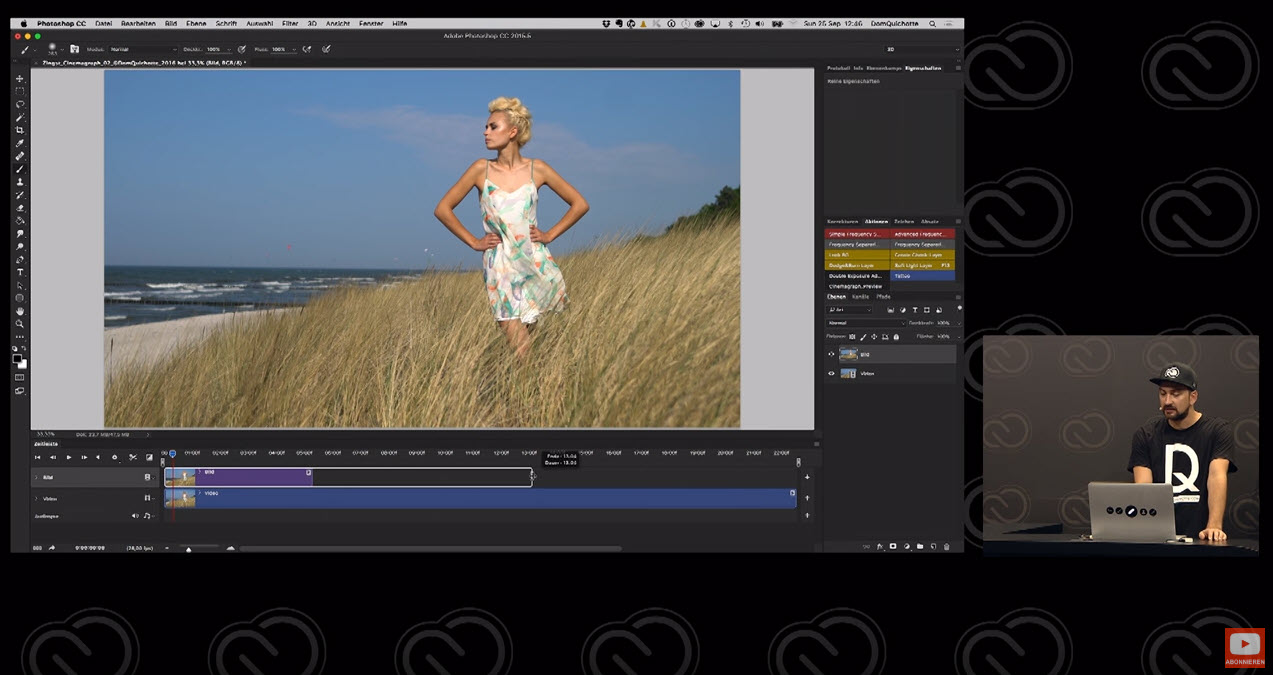
Men efter Photoshop C6 kan man nu öppna videoklipp och en tidslinje visas längst ner i programmet. Mediadesignern DomQuichotte, som är känd för sina Tutorials på fx-ray.com, visar mycket överskådligt i en Tutorial för Adobe, hur man skapar en rörlig bild i Photoshop. Kort sagt handlar det om (liksom i Flixel-programmet Cinemapraph Pro) att spela in en lämplig video och definiera ett lämpligt kort avsnitt. Om du har valt detta avsnitt, kan du kopiera en stillbild från den. Lösenordet heter nu ”Lagermasker”. Med hjälp av lagermaskar kan du nu i denna stillbild definiera, på vilka ställen den underliggande videon ska vara synlig. Sedan fungerar lageröverlagring med videofiler i Photoshop på samma sätt som med bildlager. Sålunda ses bilden alltid primärt och videon bara på utvalda ställen nedanför.

Fördelen med bearbetning i Photoshop: Om du konverterar den valda stillbilden till ett smart objekt, har du fortfarande kvar alla alternativ för bildredigering här. Oavsett om det är frågan om RAW-filter eller andra program – du kan redigera din rörliga bild enligt samma mönster som du skulle redigera dina andra produkt- eller shootingbilder.
Intressant: I Photoshop kan du dock inte enbart göra om videoklipp till en rörlig bild. Även ett rent foto kan redigeras med hjälp av tidslinjen, så att det blir rörligt senare. Denna metod är dock lite mer oflexibel eftersom du försöker simulera rörelse genom att maskera och omvandla (till exempel zooma in). Här fungerar – som också vid Plotagraph – igen ganska flytande motiv, såsom moln eller vatten.
Facit: Om du känner dig hemma i Photoshop eller ännu bättre redan är förtrogen med tidlisten i programmet, är denna variant av redigering det enklaste för dig. Förutom att skapa den rörliga bilden, kan du tillämpa all nödvändig retuschering och filterbehandling till bilden som beskrivs. Så du behöver inte köpa något nytt program och du förblir flexibel.