Skrivområdet säkerställer en viss effekt av tryckt produkt eller layout på skärmen. I början av utformningen är det därför tillrådligt att ta itu med skrivområdet. Nedan förklarar vi möjligheterna och ger gratis förlagor för nedladdning.
Du känner säkert till båda ytterligheterna – rabattannonsering, som är fylld till brädden med innehåll på tunt, grått tidningspapper och den eleganta broschyren i liggande format på blankt bildtryckpapper, som annonserar med gott om reklamutrymme för lyxiga bad.
Således påverkar olika komponenter som papper, dvs. även optik denna utformning med teckensnitt, färger och bilder, liksom mängden av ledigt utrymme inuti och utvändigt runt det som utformats.
Varje utformning är baserad på en ram i bakgrunden, nämligen den ram inom vilken papperet eller skärmen är ”tryckt”. Detta område kallas skrivområde och oavsett om du tänker på det eller det bara råkar skapas – det är på plats och utövar där sin effekt. I det avseendet är det alltid lämpligt att tänka på storleken och placeringen av skrivområde eller den tryckbara ytan i början av varje utformning.
Artikelöversikt
- Skrivområde-typer
- Det gyllene snittet i detalj
- Linje- eller diagonalkonstruktion
- Enkel talserie
- Niodelning
- Utformningsraster
- Ett exempel
- Utformningsraster med InDesign
- Skrivområde och visningar
>>> Skrivområde-förlagor för gratis nedladdning <<<
Översikt över skrivområde-metoder
- Det gyllene snittet
Den mest klassiska metoden, som härstammar från renässansen, kallas ”gyllene snittet”. Sidoförhållandet för det gyllene snittet kan användas för olika rumslayouter, liksom för bestämning av skrivområdet eller för valet av pappersstorlek. Fibonacci-talserien är nära relaterad till gyllene snittet. - Linjekonstruktion (även: diagonalkonstruktion)
I linjekonstruktionen arbetar man med diagonaler, som vid första anblicken verkar vara avskräckande matematisk, men senast när den tredje användningen skakats ur ärmen representerar den ett bra alternativ till det gyllene snittet. - Den enkla talserien
Här tjänar nummerserien 2:3:4:5 eller 2:3:4:6 som ett hjälpmedel för att definiera stegens proportioner. - Niodelning
Niodelningen är ett annat beprövat sätt att snabbt och enkelt komma till målet, men resultatet är inte utan vidare skalbart.
Skrivområde-grundläggande
En rymlig mitt och balans skapas, om det placeras mer vitt utrymme under än över objekten. Således är den upplevda, harmoniska optiska mitten alltid något över den datorberäknade mitten. Vi kommer att beakta detta faktum vid varje konstruktionstyp.
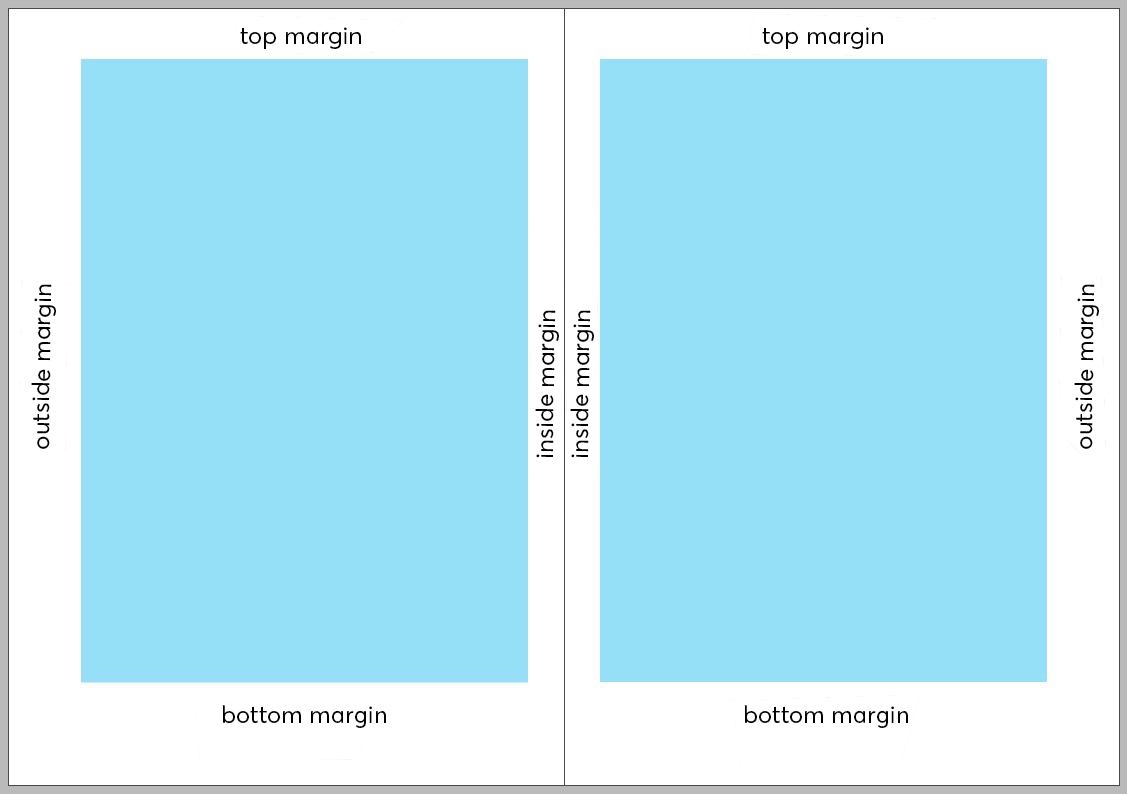
Skrivområdet för en enda sida ligger vanligtvis horisontellt i mitten; För flersidiga dokument måste du beräkna, att läsaren alltid tittar på två sidor bredvid varandra och sålunda ger det fria inre utrymmet, den så kallade inre linningen eller det inre steget, en dubbel effekt. Därför utformar man i dubbelsidiga dokument den inre linningen ungefär hälften så bred som det yttre steget. Därtill finns ännu också begrepp som huvudsteget, dvs. utrymmet ovanför det tryckta området och fotsteget i nedre kant.

Skrivområde med gyllene snitt och Fibonacci
Det gyllene snittet stöter vi på som en proportionslag inom arkitektur, måleri, skulptur och natur. Den stöder oss i den harmoniska uppdelningen eller indelningen av områden och sträckor. För övrigt är förhållandet mellan små bokstäver och stora bokstäver också baserat på det gyllene snittet för många teckensnitt. Vid det gyllene snittet förhåller sig det mindre avståndet till det större som det större till det totala avståndet.
Sekvensen för siffrorna i Fibonacci-numren är nära relaterad till det gyllene snittet och får för enkelhetens skull användas för att hitta skrivområde enligt de ”gudomliga proportionerna”. De är 1, 1, 2, 3, 5, 8, 13, 21, 34, etc. – där ett tal av sekvensen läggs till det föregående för att erhålla det efterföljande. Exempel: Talet 5 som läggs till det föregående talet 3 resulterar i talet 8.
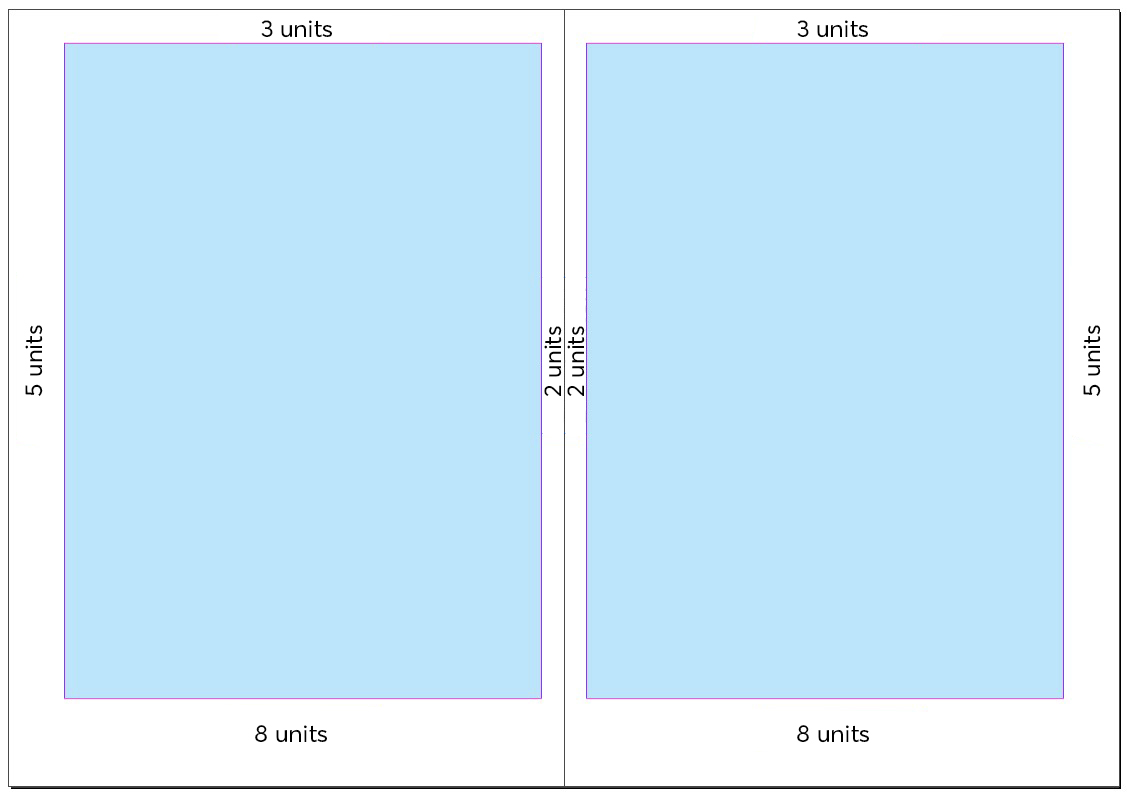
Låt oss nu tillämpa talserien på ett dubbelsidigt skrivområde. Faktum är att detta inte används för att definiera skrivområdet, utan för att definiera steget och sedan de därav definierade proportionerna för skrivområdet.
Det inre steget är vanligtvis alltid det minsta, därefter ökar storleken på linningen medurs för höger sida och moturs för vänster sida. Om vi överför talserierna till stegstorlekar, får vi 2 enheter för det inre steget, 3 enheter för huvudsteget, 5 enheter för det yttre steget och 8 enheter för fotsteget. Storleken på enheterna är fritt valbar och beror på mängden innehåll, produkt och målgrupp.

Skrivområde med linjekonstruktion
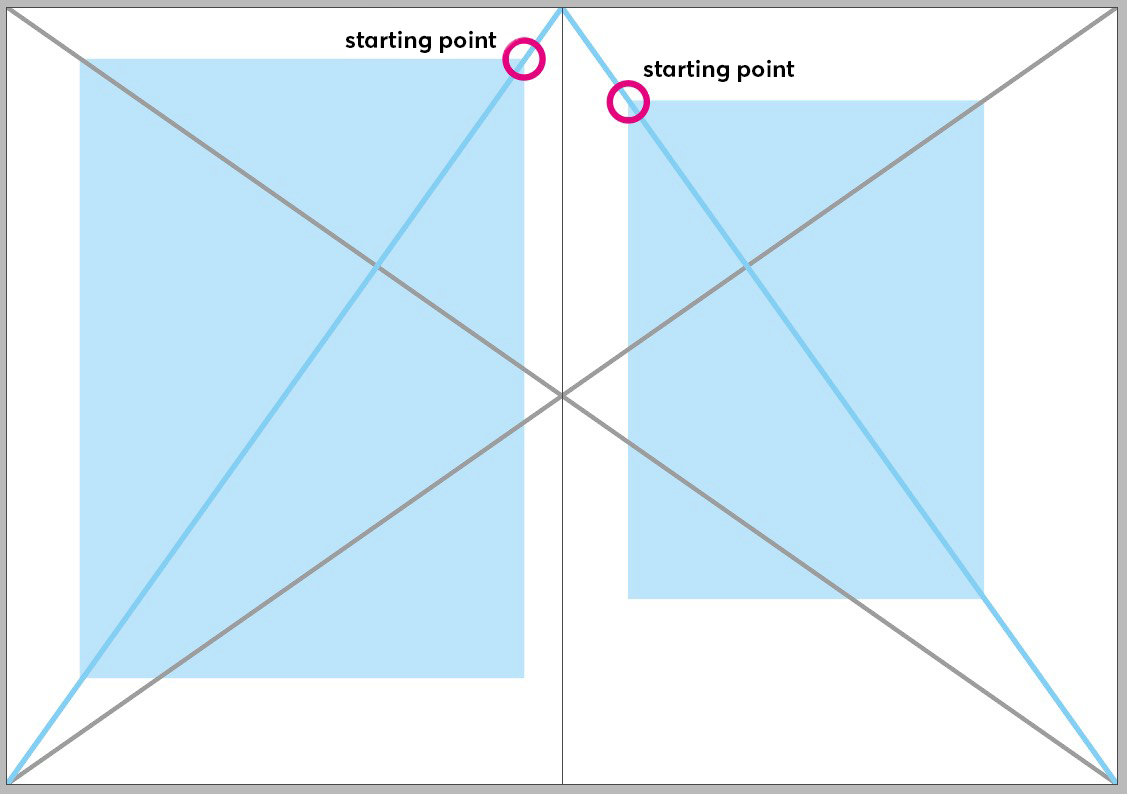
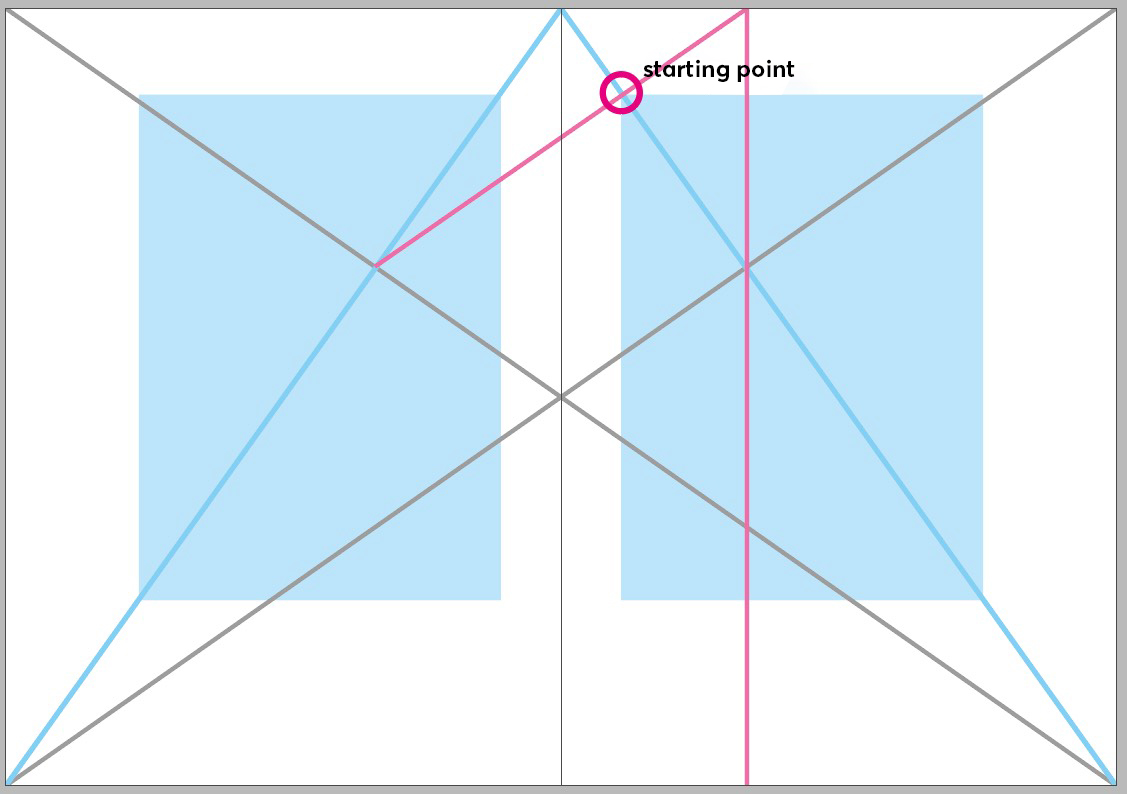
I denna metod skapar diagonala linjer ett skrivområde; därmed är slutstorleken variabel. Rita först två diagonaler över dubbelsidan, sedan en diagonal var och en inom varje enskild sida, från yttre botten till inre toppen. För den övre vänstra startpunkten för skrivområdet ska du leta efter en punkt på den högra ensidiga diagonalen. Följ denna med en horisontal åt höger, tills du möter den dubbelsidiga diagonalen. Därifrån går resan rakt ner, tills du åter möter enkelsidesdiagonalen och därifrån stänger du rektangeln med en horisontell linje. Det låter kanske förvirrande, men illustrationen nedan ska kvickt förtydliga detta.
Du kan alltid göra en ändring i skrivområdets storlek genom att flytta den vänstra övre startpunkten uppåt på den högra enkelsidiga diagonalen eller vidare nedåt. En förskjutning uppåt låter skrivområdet – med bibehållna proportioner – bli större, en förskjutning nedåt minskar skrivområdet.

Plan B
Om du behöver hjälp med storlekar, kan du sätta in ytterligare en linje, som också hjälper vid detta val: När alla fyra diagonalerna skapats, startar du en vertikal linje vid den punkt, där den enkelsidiga diagonalen och den dubbelsidiga diagonalen på en sida skär varandra och drar den upp till kanten av sidan. Där startar du en annan linje som går till skärningspunkten på den andra sidan. Detta skapar en ny skärningspunkt mellan den sista linjen och diagonalen på en sida – och det är vår övre vänstra startpunkt för skrivområdets rektangel.

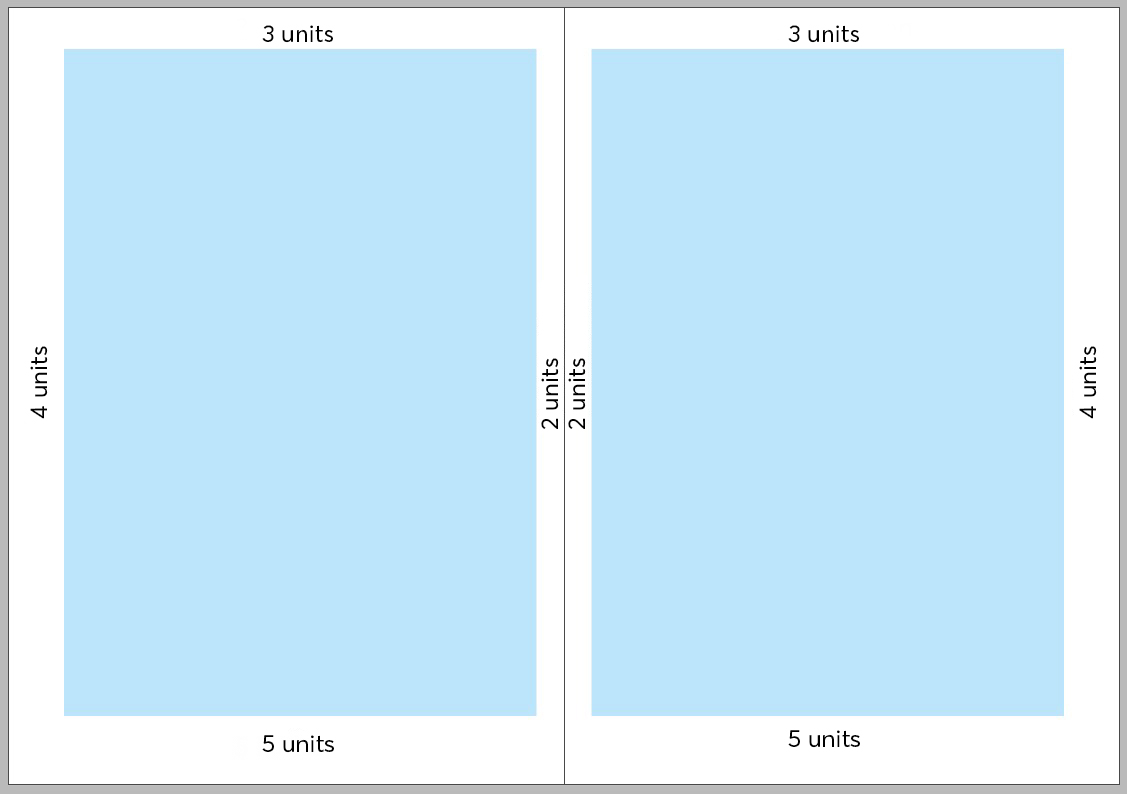
Skrivområde med talserie
Med talserien 2:3:4:5 och 2:3:4:6 är det enkelt att ställa in storleken på de fyra banden; Emellertid ignoreras förhållandet mellan pappersbredden och höjden. Ändå ger användningen av de två talserierna en snabb och ofta betydande lösning.

Skrivområde med niodelning
Vid niodelning fördelas bredden och höjden på sidorna i respektive nio fält. Nu lämnar du ett fält överst och fritt på innerkant, ute och under respektive två fält. Nackdelen med denna metod är den inte skalbara stegbredden vid en relativt liten och därmed fast storlek på skrivområdet.

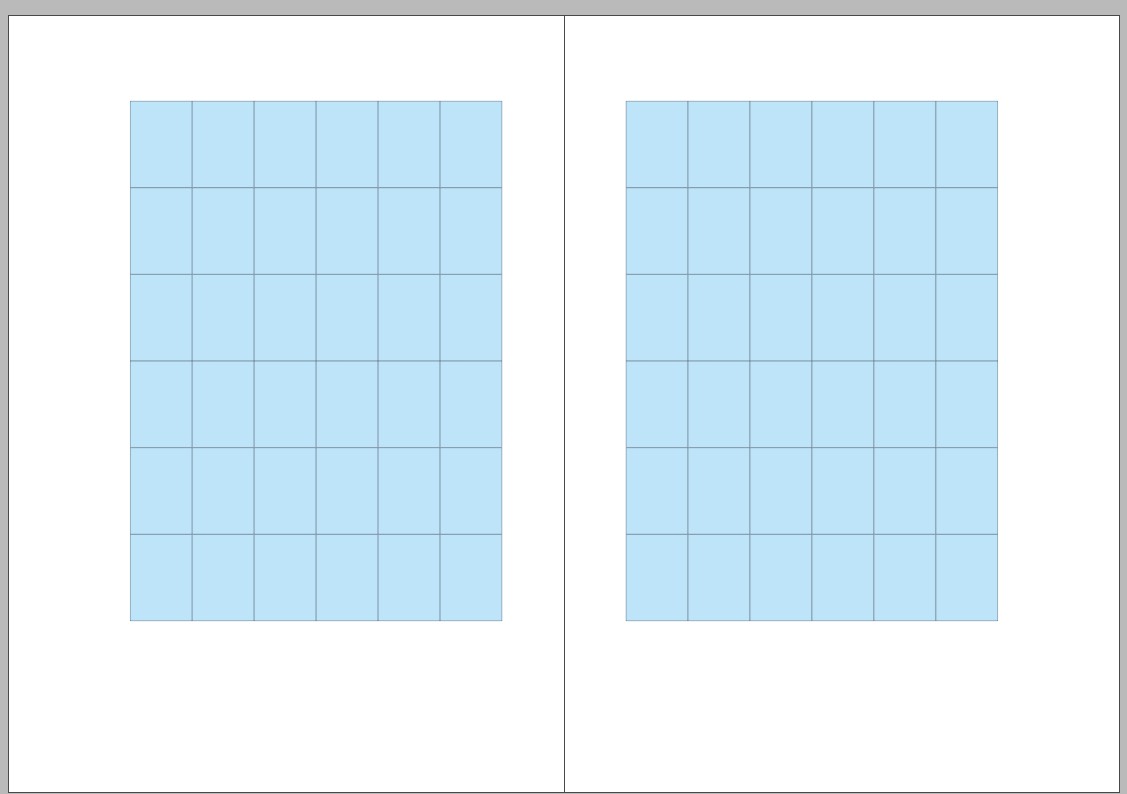
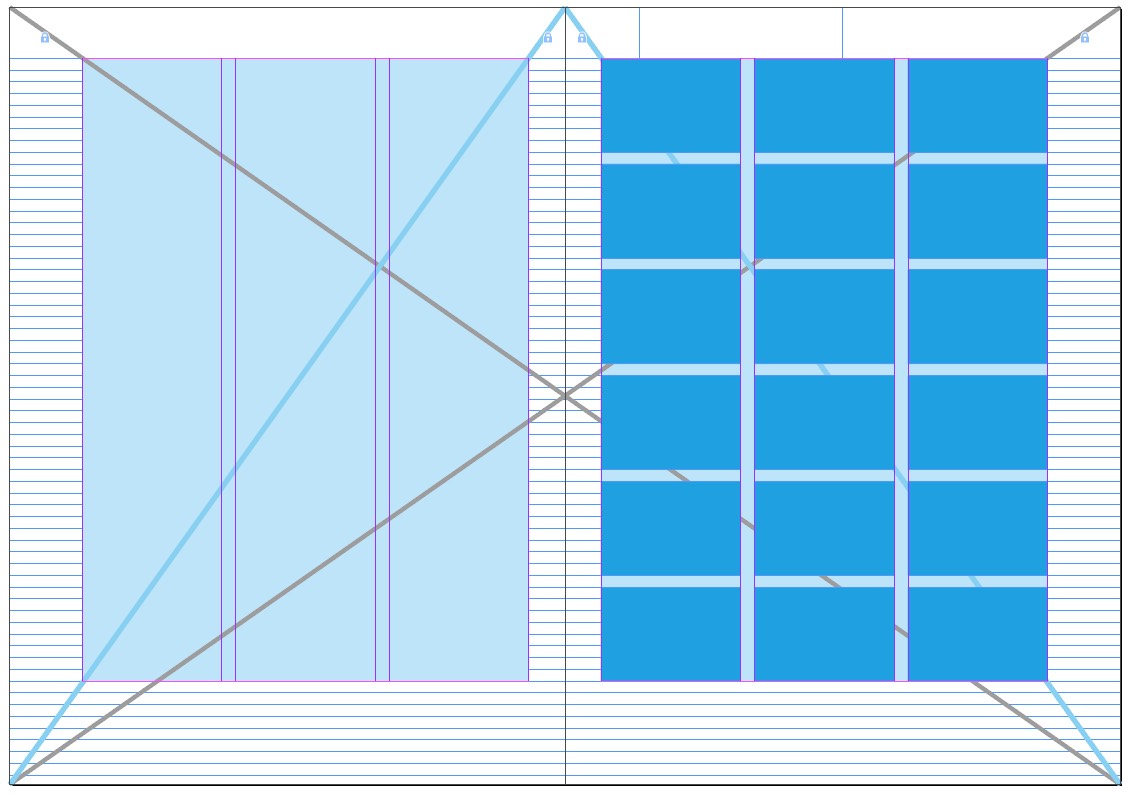
Utformningsraster
Medan vårt skrivområde respektive stegbredder nu anger ytterkanterna, är det fortfarande gapande fritt inom skrivområdet. Särskilt när det gäller omfattande projekt med småskaliga innehåll eller med flersidiga dokument, behöver vi också en struktur inom skrivområdet – utformningsrastret.
Rastret delar upp skrivområdet horisontellt och vertikalt i rasterfält och stöder iordningsställande av text och bilder.
Horisontell indelning
Vi börjar med den horisontella indelningen. Den skapas av ett kolumnraster, som delar upp texten i flera kolumner plus mellanslag mellan kolumnerna. I exemplet arbetar vi med en pappersbredd på 200 mm och med ett skrivområde med diagonalkonstruktion. De på så sätt skapade skrivområdesmåtten är
161 x 224,5 mm.
Skrivområdets bredd är uppdelad i tre textkolumner med en bredd på 50,3 mm och ett mellanliggande utrymme på 5 mm.

Vertikal underdelning
I vertikal riktning specificerar skrivområdets höjd först kolumnhöjden, som ska vara en multipel av grundlinjerastret, dvs. radavståndet från grundtexten. Denna höjd ska nu underdelas, varigenom cellerna slutligen skapas. Cellhöjden inriktar sig vanligtvis efter cellbredden och ett harmoniskt tvärformat bör uppstå. Ofta fungerar det minsta bildformatet som en förlaga för cellstorleken. Cellernas höjd måste emellertid vara sådan, att flera celler hamnar exakt vid underkanten av skrivområdet – så att höjden av skrivområdet alltid uppgår till en multipel av rastercellens höjd.
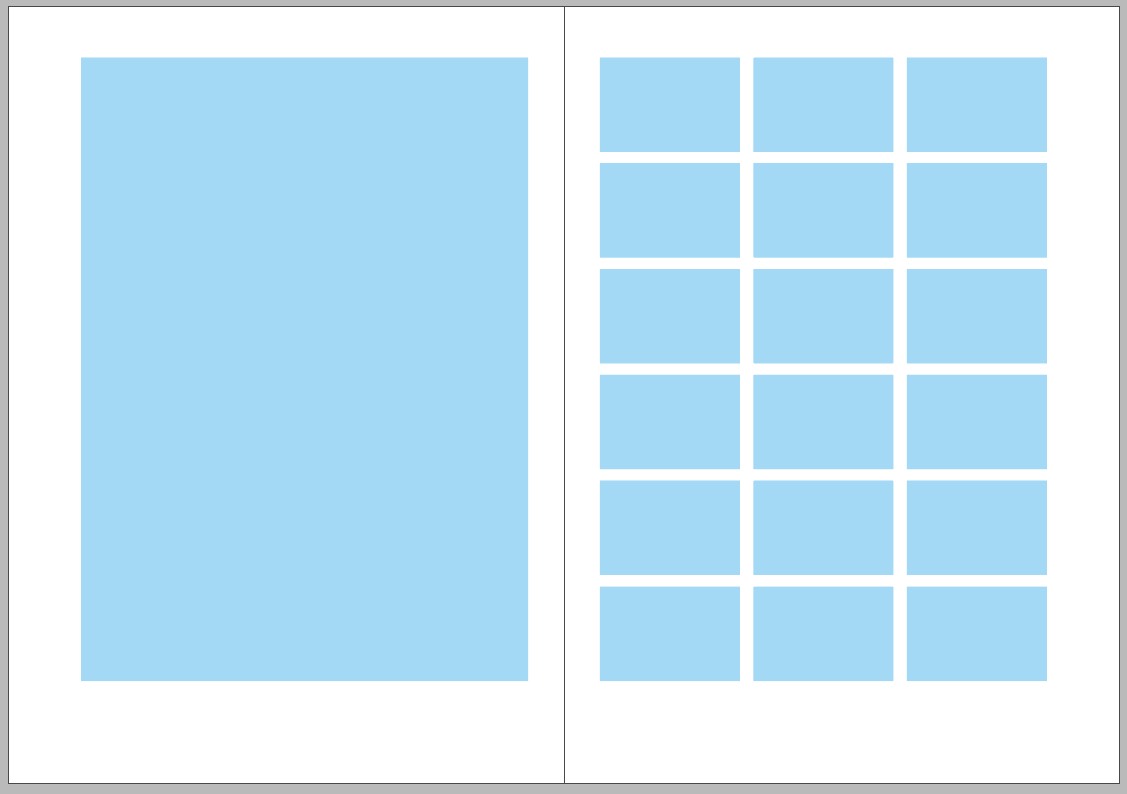
Rasterceller
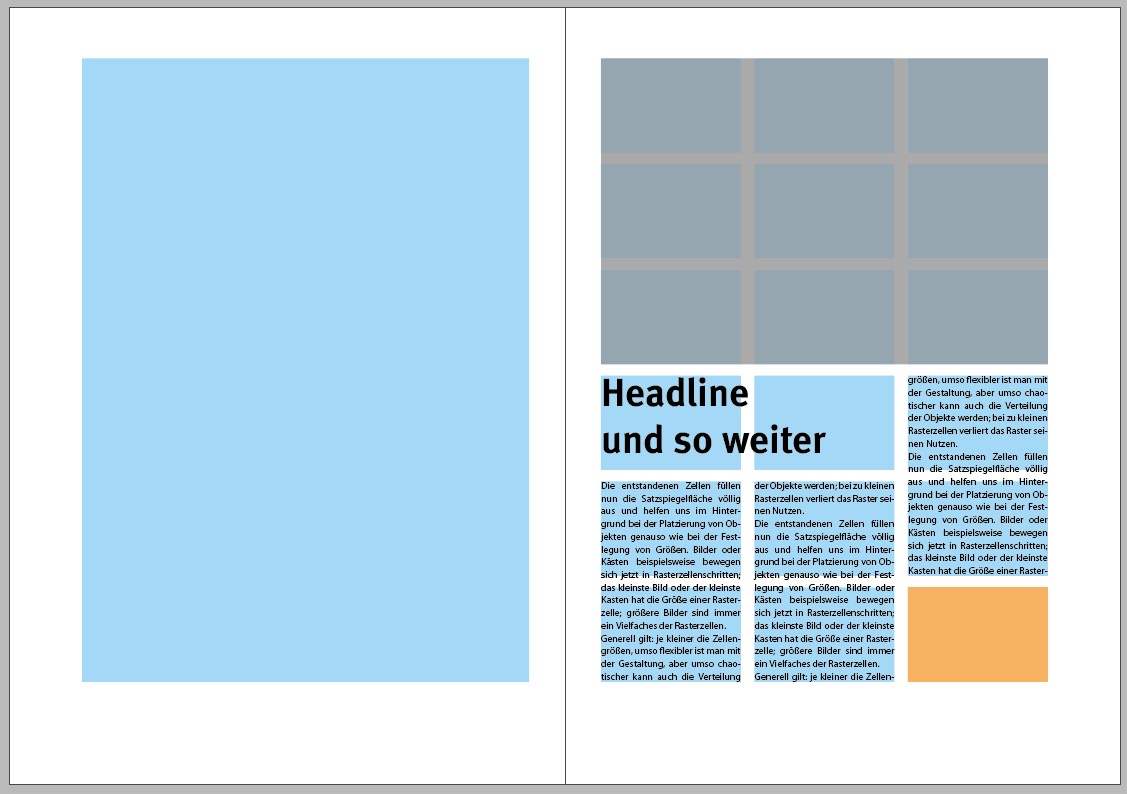
De resulterande cellerna fyller nu skrivområdet fullständigt och hjälper oss i bakgrunden vid placeringen av objekt såväl som vid bestämning av storlekar. Till exempel flyttas bilder eller rutor nu i rastercellsteg: den minsta bilden eller den minsta rutan har storleken av en rastercell; större bilder är alltid en multipel av rastercellerna.

Generellt gäller: Ju mindre cellstorlekar, desto flexiblare är man med utformningen, men desto mer kaotisk kan fördelningen av objekt bli. Vid för små rasterceller, går nyttan av rastret förlorad.
Ett skrivområde-exempelräkning
Ett exempel ska förtydliga beräkningen av skrivområdet. Det visar också, att du inte alltid kan räkna exakt på millimetern, men istället borde du hålla ditt skrivområde och utformningsrastret flexibelt. Vi utgår från följande antaganden:
Pappersformat: 200 x 280 mm
Flytande text: 9 punkter teckenstorlek, 12 punkter radavstånd
Enligt ovanstående skrivområdesutkast är vår planerade, ungefärliga typområdeshöjd i exemplet mellan 210 och 230 mm. Konkret bör det enligt linjekonstruktion bli en typområdeshöjd på 225.
Nu delar vi denna höjd på 225 mm genom 12 punkter i grundlinjerastret, dvs. 4 236 mm, vilket ger 53,11. Men vi behöver en exakt multipel av grundlinjerastret. Alltså rundar vi av 53 rader och minskar typområdeshöjden till 53 * 4,236 = 224,5 mm.
För 53 linjer finns det 6 rasterfält med respektive 8 rader vardera plus en rad med mellanrum. Vi har alltså 6 rasterfält * 8 rader = 48 rader plus 5 rader mellanrum = 53 rader = 224,5 mm.
Kort mellanfacit – för vår sida har vi nu beräknat följande värden:
- Raster: 6 rutor med 8 linjer vardera
- Indelning: 53 rader för var 12:e punkt
- Effektivt skrivområdeshöjd: 224,5 mm
Hur stort är nu huvud- och fotsteget? Detta framgår av följande beräkning:
280 mm (pappershöjd) – 224,5 mm (satshöjd) = 55,5 mm över för huvud- och fotsteget.
Stegproportioner enligt Fibonacci: 55,5 mm / 8 * 5 = 34,7 mm för fotsteget; 20,8 mm för huvudsteget; alternativt använder vi stegproportionerna i Linjekonstruktion, som ger 37,1 mm för fotsteget och 18,4 mm för huvudsteget.
- Huvudsteg: 18,4 mm
- Fotsteg: 37,1 mm

Generera utformningsraster i InDesign
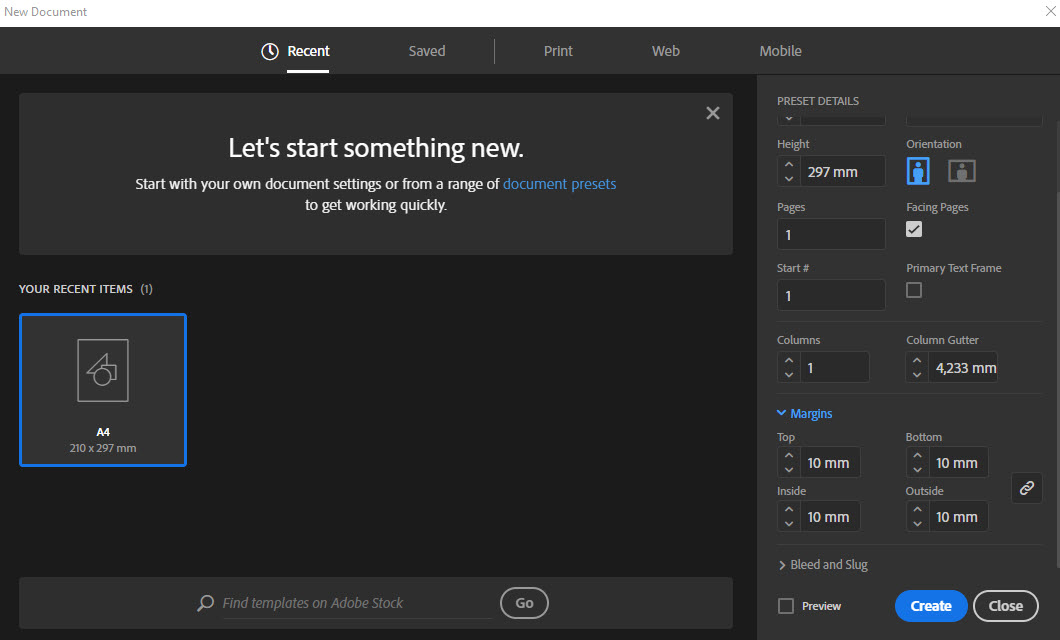
I Adobe InDesign fastställs skrivområdet genom att ange stegbredden, som i InDesign kallas för kanter. Inmatningen görs antingen direkt i början, när filen skapas eller senare när filen är öppen.

Om du gör inmatningen senare, bör du vara uppmärksam på vilka sidor som är aktiva, när du öppnar dialogrutan, eftersom endast stegen på de öppnade sidorna ändras!
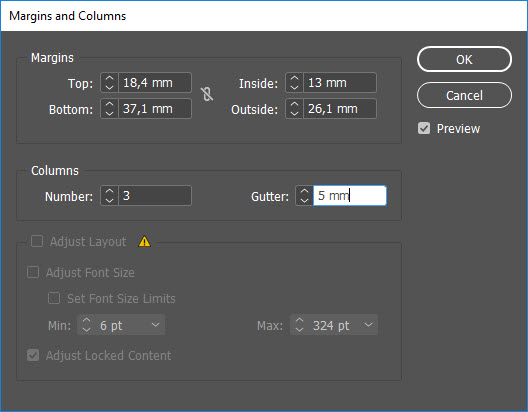
Om du vill ange alla sidor i ditt dokument, dubbelklickar du på en provsida i paletten Sidor, aktiverar sedan den andra exempelsidan för ett dubbelsidigt dokument och öppnar sedan dialogrutan för inmatning av kanter via menyn Sida > Marginaler och spalter.

Skapa Raster i InDesign
Rasterfälten kan skapas med hjälplinjer. Alternativt kan du skapa ljusa rektanglar, som du bäst placerar på ett separat lager och spärrar dessa. Därmed kan de visas när som helst som ett placeringshjälpmedel och gömmas vid förhandsvisning.
Speciella fall
Under vissa omständigheter ska skrivområdet och utformningsrastret uppfylla specifikationerna. Detta är vanligtvis fallet, när delar av innehållet har fasta mått, vilket är fallet med annonser. Annonsören säljer till exempel en annons med en fast bredd och höjd, som designern måste integrera i sitt skrivområde. I bästa fall motsvarar det minsta displayformatet sedan en rastercell och de större displayerna flera rasterceller. I praktiken är det emellertid vanligtvis tvärtom och rastercellerna ska baseras på annonsens höjd- och breddproportioner.
- Innan du skapar skrivområdet och utformningsrastret, klargör du eventuella storlekar på displayerna.
- Proportionerna av en rastercell, behöver inte matcha den som visas på displayen. En fyrkantig display kan till exempel bestå av 2 x 3 rasterfält.
- Om du tvivlar, arbeta med små rasterfält för att vara mer flexibel.
Skrivområde-förlagor
Eftersom skrivområdet inte alltid är så enkelt att utforma för nybörjare, har vi skapat några förlagor i alla beräkningstyper som en InDesign-fil. Du kan ladda ned dem gratis här: Nyckeldata:
- i format A4
- i format 200 x 280 mm
- beroende på skrivområde även i två storlekar
Downloads
Skrivområdesförlagor gyllene snitt:
Ladda ned förlagor-skrivområde A4
Ladda ned förlagor-skrivområde 200 x 280 mm
Förlagor-skrivområde diagonal-/linjekonstruktion:
Ladda ned förlagor-skrivområde A4
Ladda ned förlagor-skrivområde 200 x 280 mm
Förlagor-skrivområde talserie:
Ladda ned förlagor-skrivområde A4
Ladda ned förlaga-skrivområde 200 x 280 mm
Förlagor-skrivområde ny tilldelning:
Ladda ned förlaga-skrivområde A4
Ladda ned förlaga-skrivområde 200 x 280 mm
Bildbevis: Rawpixel.com/Shutterstock.com